この文書は、開発経験の無いチームがウェブアプリケーションの動作検証の責任を持つケースで、検証を簡単なプログラムで行うアプローチについての手法を解説しています。
Webアプリケーションの動作検証の際、手動で実行する以外にプログラムで検証すると便利です。開発者であればは検証コードを書くのは簡単ですが、開発経験の無い方はどこから始めたらいいかわからないと思いますので、比較的用意にスクリプトに入門できるように紹介します。OS は Windows を対象としています。
本記事で紹介しているようなプログラムによるリクエストは悪意の有無にかかわらず、不正アクセス禁止法での不正アクセスとみなされたり、電子計算機損壊等業務妨害罪等に問われる可能性があります。実際にリクエストを行う場合は、自社の管理する、許可されたサーバに対してのみ行うようにしてください。
HTTP の リクエスト・レスポンスの仕組みを知る
まずは、ウェブサーバと通信している HTTP のリクエストがどのようなものか知ることが必要です。この知識があいまいなままだとボットのスクリプトは書けません。
まずは、ウェブブラウザに搭載されている開発者ツールを使ってリクエストやレスポンスを観察するのが、良い勉強になります。
ウェブサーバに対して、
- どの URL に対して
- どのHTTP メソッドで (GET, POST, HEAD, PUT 等)
- どのような HTTP ヘッダーで
- cookie
- referer
- user-agent
- どのようなリクエスト本文(body)で
以上を意識して、ブラウザの行っているリクエストをスクリプトで再現できれば、どのようなクライアントを使おうが、ウェブサーバからはブラウザでのリクエストと同じようにレスポンスが返ってきます。
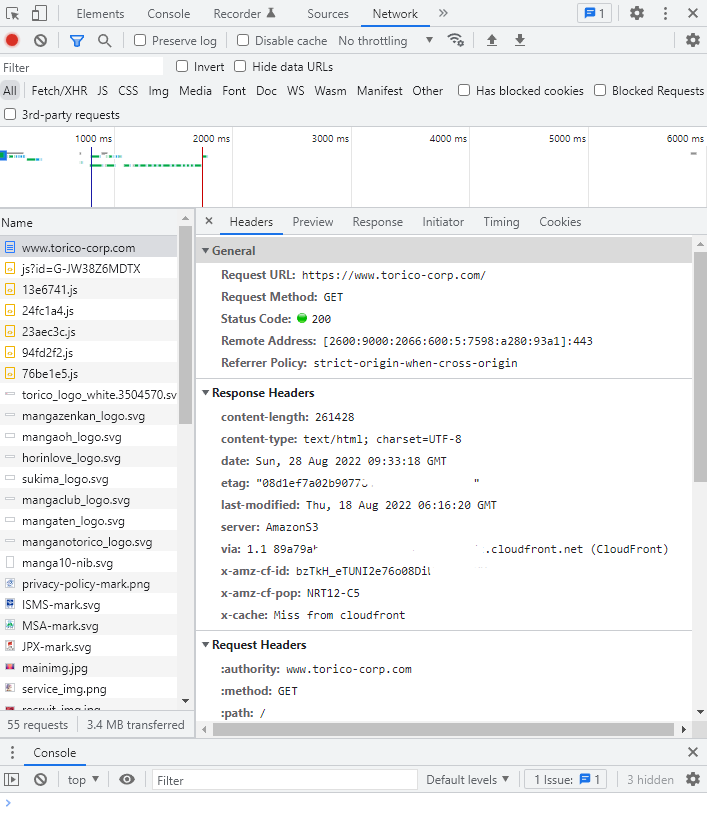
Chrome のデベロッパーツールの使い方
- Google Chrome を起動してください。
- Shift + Ctrl + I を押してください。
右側にデベロッパーツールが表示されます。 - デベローパーツールの上部のタブで、Network を選択してください。
- ブラウザの URL 欄に適当にページを打ち込み、ページを表示されてください。
- リクエスト一覧が表示されますので、適当なリクエストをクリックして選択してください。
- Headers にリクエストヘッダ、レスポンスヘッダ
Payload にリクエスト本文
Response にレスポンス本文
が確認できます。
特に、Headers のリクエストヘッダでどのようなヘッダを送っているか、確認してください。
Headers の中でも、cookie は特に注目してください。cookie の扱いはボット作成の中で最上位に重要な項目です。不安があれば、他のサイトや書籍を参考に学習してください。

また、 cookie の内容は認証情報を含むため、サイトのログインパスワードと同じぐらい重要な秘密情報です。安易にコピーは行わず、また絶対に他者に教えないようにしてください。ブラウザの cookie を格納している場所は安全ですが、他の場所にコピペすると漏洩リスクとなり、ログイン権限を奪われる危険性があります。
HTTPヘッダとクッキーの学習ができるサイト
HTTP ヘッダ、クッキーについての概要は、とほほ先生のサイト、わわわ先生のサイト、あと Wikipedia を読めば理解できます。
HTTPヘッダ
- HTTP入門 - とほほのWWW入門
- HTTPリクエストヘッダとは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
- Hypertext Transfer Protocol - Wikipedia
Cookie
ブラウザを手動で操作する以外での HTTP リクエストを行う方法
HTTP リクエストは、結局は特定の文字をサーバに送るだけですので、様々なクライアントで行うことができますが、よく使われるものを紹介します。
Postman
https://www.postman.com/
フリーの Windows クライアントがあります。GUI でリクエストを構築することができますし、スクリプトによる制御処理も書けます。有用なツールですが、最初は機能が多く複雑なため戸惑うかもしれません。
長所
- GUI で完結する
- 大量のテストリクエストの管理がしやすい
- 署名の計算等、複雑な計算を伴う処理も行える。
短所
- 複雑なため習得が難しい
- 単純なリクエストを出すだけであれば冗長
curl
mac や linux を使う方には定番のコマンドラインツールです。Windows 10 からは標準でインストールされています。
- ASCII.jp:Windows 10で標準で用意されるようになったcurlを使ってみる (1/2)
- Windows10に標準搭載されたcurlコマンドを使ってWEBサイトの死活確認をする簡単なバッチファイル
長所
- インストール済みなのですぐに使える
- 単純なリクエストを1発出すだけなら一番適している
短所
- 計算を伴う順次リクエストには向かない
Selenium や Puppeteer
プログラムで Chrome などのブラウザを実際に起動し、自動操作するための Selenium や Puppeteer といったツールがあります。
ブラウザを起動するため、ページ内で JavaScript を豊富に扱うページも自動操作し、検証することができます。
最近のウェブサイトは、React や Vue といった JavaScript を用いて表現するサイトが多くなってきており、その場合は Postman, curl, 後述するシンプルなスクリプトでは十分な検証ができない場合がありますので、 ページ内の JavaScript の動作検証が必要になる場合実際のブラウザを実行させる以外に無く、自動操作するには Selenium や Puppeteer を使うしかありません。
扱うには高度なプログラミング知識が必要ですので、今回は言及しません。
長所
- ブラウザでの JavaScript の実行が必要であればこれ一択
- 表示レイアウトの確認にも使える
短所
- 実行環境の構築が難しくて、手間がかかる。
- 他の、単純なリクエストを出す方式に比べると遅い。
- 様々な要因により安定させて動作させるのは難しい。業務レベルで使うには高い技術が必要。
Rest Client ( .http)
ドットエイチティーティーピーファイルを作り、その記述したリクエストを簡易に何度も再現させることができます。VSCode や JetBrains エディタの機能として扱うことができ、記述が簡単で読みやすいため私は(当社内でも)かなり使います。
長所
- 習得が容易
- スクリプトの構文が容易で書きやすく読みやすい
- スクリプトのチーム内共有が容易
- レスポンスへの簡易的なテストを行うことができる
短所
- 計算を伴う複雑な逐次処理はできない
プログラミング言語でスクリプトを組む
Python, PHP, Javascript, Ruby などで、既にある便利な HTTP クライアントライブラリを使ってスクリプトを組む方法です。
今回の記事ではこちらを今回紹介します。
長所
- 条件分岐を含む複雑な制御処理が得意
- 複数セッションによる並列リクエストを再現したい場合は一択
- 完全無人での自動実行が容易
- 書いたコードの再利用が容易
- 処理結果の外部ツールへの連携が柔軟に行える
短所
- 環境構築が手間
- 単発のリクエストを検証したい場合は RestClient や Curl, Postman と比べても冗長
Windows に Python 実行環境をインストールする
Microsoft Store からの Python のインストール
Microsoft Store で Python パッケージが提供されるようになり、昔と比べて環境構築が楽になりました。
Microsoft が提供している、初心者向けの Python の開発ガイドが良くできています。この流れにそって進めれば問題なく進められますので、こちらも参考にしてください。
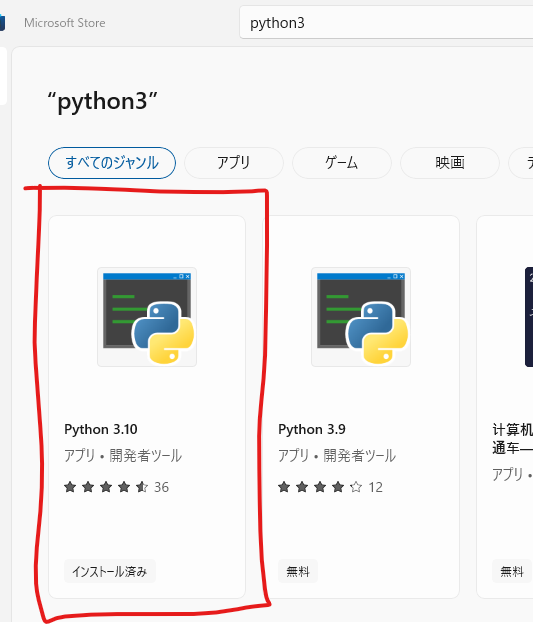
Microsoft Store のアプリを開き、 Python を検索して Python 3.10 をインストールします。

インストール後、念の為再起動を行い、その後コマンドプロンプトを起動して python と打ち込んで、 python が起動するか確かめてください。
Python 公式サイトからの Python のインストール
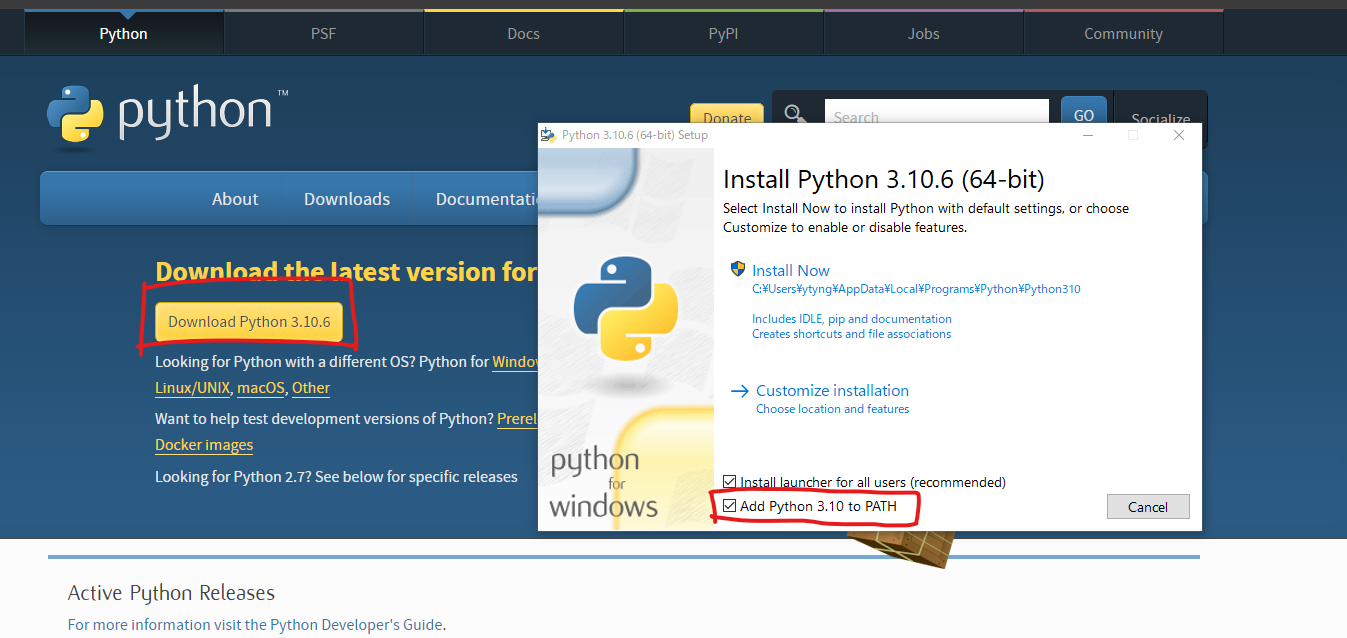
コマンドプロンプトで、 python と打ち込んで python が起動しないようであれば、Microsoft Store からインストールした Python はアンインストールし、 Python の公式サイトから Windows 版のインストーラパッケージをダウンロードしてインストールしてください。
その際、PATH を追加編集するかのオプションが表示されるので、チェックを入れてください。
https://www.python.org/downloads/

requests ライブラリのインストール
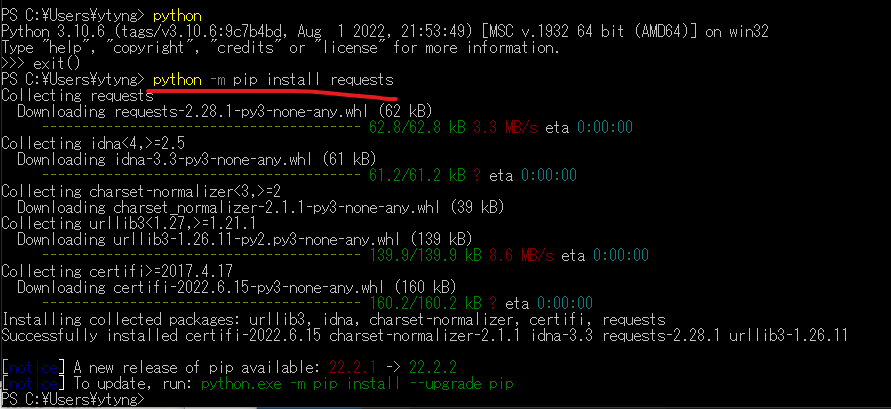
Python の インストールが完了したら、ウェブを操作するボットの作成に必須ともいえる、 requests ライブラリをインストールします。
コマンドプロンプトや PowerShell で、
python -m pip install requests
と入力すると、インストールが完了します。

Visual Studio Code のインストール
エディタは Visual Studio Code を使います。
Microsoft Store から Visual Studio Code を検索してインストールしてください。
プロジェクトフォルダの準備
Windows の、ドキュメントフォルダの下にtest-bot フォルダを作ってください。
VSCode を起動し、 File -> Open Folder で test-bot フォルダを開いてください。
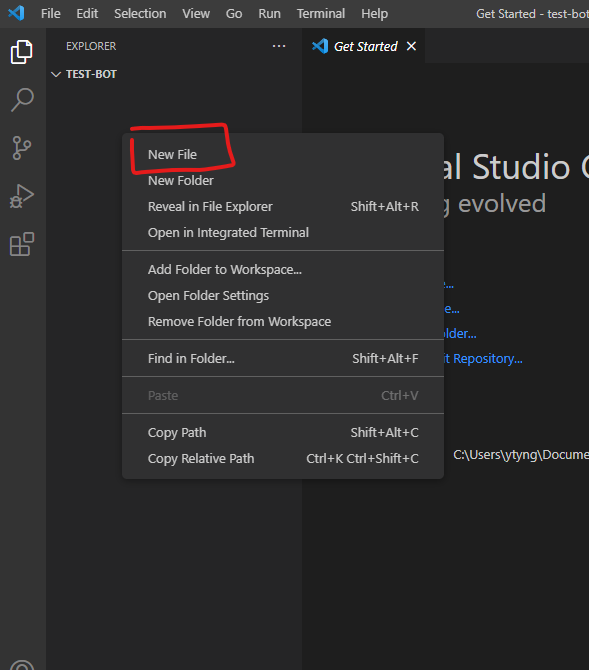
フォルダを開いたら、左側のペインで右クリックし、 New File から first_bot.py というファイルを作ってください。

作成後、右下に「インタープリターを選択」と表示されているようであればクリックしてください。Microsoft Store からインストールした Python が、おすすめに表示されているので選択します。
右下に CRLF と表示されている箇所は、改行コードの設定が表示されています。CRLF は一般的ではないため、クリックして LF に変更しておきます。
Python の機能拡張のインストールがおすすめされると思いますので、Python, Pylance の機能拡張をインストールします。
スクリプトを書く
レスポンス本文を表示するだけのスクリプト
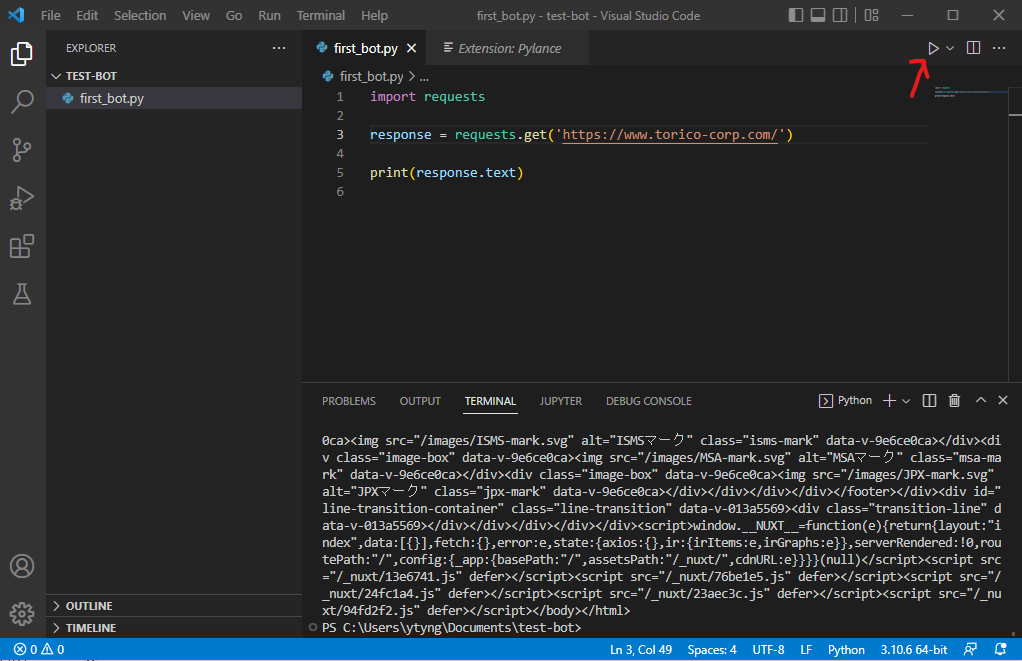
import requests
response = requests.get('https://www.torico-corp.com/')
print(response.text)
これは、 https://www.torico-corp.com/ のレスポンス本文を表示するだけの単純なプログラムです。
書いたら、右上の ▶ ボタンを押して、実行させてください。
出力結果がずらっと表示されます。

requests ライブラリについてのドキュメント
レスポンスの経過時間とステータスコードを表示するスクリプト
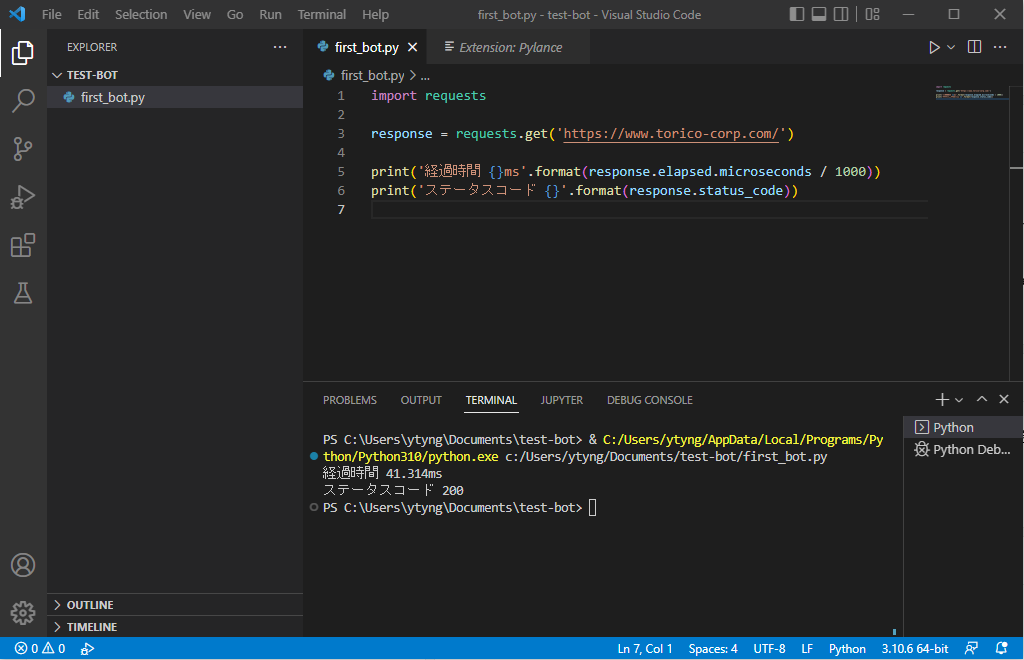
import requests
response = requests.get('https://www.torico-corp.com/')
print('経過時間 {}ms'.format(response.elapsed.microseconds / 1000))
print('ステータスコード {}'.format(response.status_code))
このスクリプトは、レスポンスの応答時間とステータスコードをコンソールに表示します。
Python に慣れてきたら、結果をファイルに記録するように改修することで、簡易的な負荷監視などに応用できます。

サイトの検索結果ページからを解析するスクリプト
Webサイトの検索ページにリクエストを行い、結果の HTML をパースしてコンソールに表示するスクリプトです。
HTMLをプログラムで扱えるように解析するために、 BeautifuSoup というライブラリをインストールします。
BeautifulSoup のインストール方法
コマンドプロンプトで
python -m pip install beautifulsoup4
でインストールできます。
BeautifulSoup の解説記事
- Beautiful Soup Documentation — Beautiful Soup 4.9.0 documentation
- 【Python】スクレイピング:BeautifulSoup4によるHTML解析 | OFFICE54
- [Python入門]Beautiful Soup 4によるスクレイピングの基礎:Python入門(1/2 ページ) - @IT
コード
import requests
from bs4 import BeautifulSoup
response = requests.get('https://tech.torico-corp.com/search/?q=docker')
soup = BeautifulSoup(response.content, features='html.parser')
for h2 in soup.find_all('h2'):
a = h2.find('a')
if not a:
continue
print(a.text)
print(a['href'])
上記スクリプトは、TORICO の技術開発ブログを「docker」で検索し、出てきた記事のタイトルとリンクURL を表示しています。
メールアドレスとパスワードでウェブサイトにログインする
最後に、メールアドレスとパスワードでログインをするスクリプトの雛形を記載します。
requests ライブラリは、クッキー管理を行うことのできる Session というしくみがありますので、それを使います。
解説記事
検証するサイトによりますが、多くの場合は、ログイン時に「CSRFトークンの検証」と「Refererヘッダの検証」
「User-Agent が悪質なボットでないかの検証」を行っていると思いますので、そこを考慮してスクリプトを作れば、ログインが行えるはずです。
下記のような自動ログインのスクリプトは、必ずご自身が権限を持つサーバにのみ行うようにしてください。他者のサーバに行うと罪に問われる可能性があります。
URL 等は架空のものです。
import requests
from bs4 import BeautifulSoup
# session を作る
s = requests.session()
# User-Agent を設定する場合
s.headers['User-Agent'] = 'Tester Python Bot'
# ログインフォームを取得する
response = s.get('https://example.com/login-form/')
# HTTP のステータスコードに異常が無いか確認
response.raise_for_status()
# ログインフォームをパースする
soup = BeautifulSoup(response.content, features='html.parser')
# パースしたログインフォームから CSRF トークンを取得する
csrf_token = soup.find('input', {'name': 'csrftoken'})['value']
# ユーザー名とパスワードをいれてログインフォームを送信する。
response = s.post(
'https://example.com/login-form/',
data={
'email': 'tester@example.com',
'password': 'MY_AWESOME_PASSWORD',
# 先程取得した CSRF トークンを付与
'csrftoken': csrf_token
},
headers={
# Referer を付与
'Referer': 'https://example.com/login-form/',
})
# HTTP のステータスコードに異常が無いか確認
response.raise_for_status()
# ログイン後の URL が正しいものであるか確認
assert response.url == 'https://example.com/mypage/'
# この時点で、セッション s はログイン済みの状態なので、
# マイページ等をリクエストすることが可能
response = s.get('https://example.com/mypage/myprofile/')
