Gmail が、2016年末に HTMLメールの style のタグに対応してたということを知ったので、いよいよ style つきの HTMLメールを実用化できると思い、メディアクエリと Flex を含んだ HTML メールを送信してみました。
2017年11月現在の結果として、メディアクエリと Flex は危なそうですが style タグはメジャーな HTML メールで対応していたため、充分に実用的といえます。
HTMLソース
<head>
<meta charset="utf-8" />
<style>
*{
box-sizing: border-box;
}
.wrapper {
width: 100%;
}
.flex-container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.flex-item {
border: 1px solid;
flex-grow: 1;
height: 200px;
flex-basis: 200px;
background-color: #ffd5a7;
}
.book-cover {
width: 100px;
height: 150px;
background-color: red;
}
.row {
overflow: hidden;
}
.pc2col {
width: 100%;
border: 1px solid;
background-color: #cae7ff;
float: left;
height: 100px;
}
@media (max-width: 768px) {
.visible-pc {
display: none;
}
.pc2col {
width: 100%;
}
}
@media (min-width: 769px) {
.visible-sp {
display: none;
}
.pc2col {
width: 50%;
}
}
</style>
</head>
<body>
<div class="wrapper">
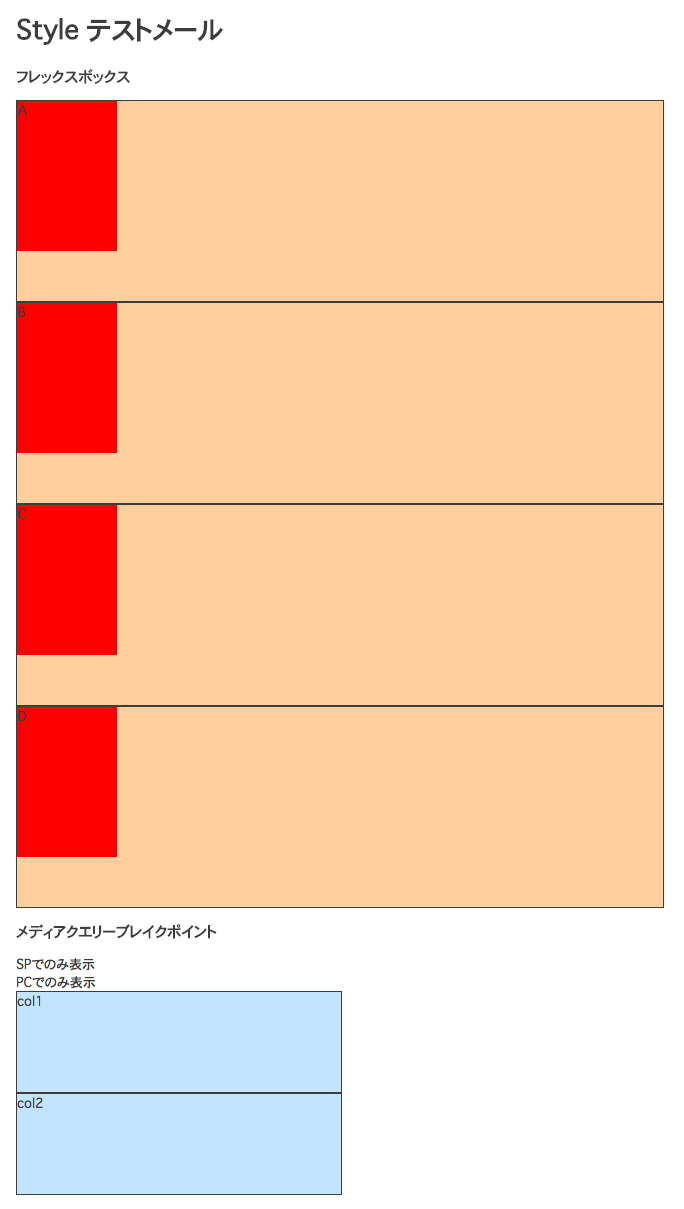
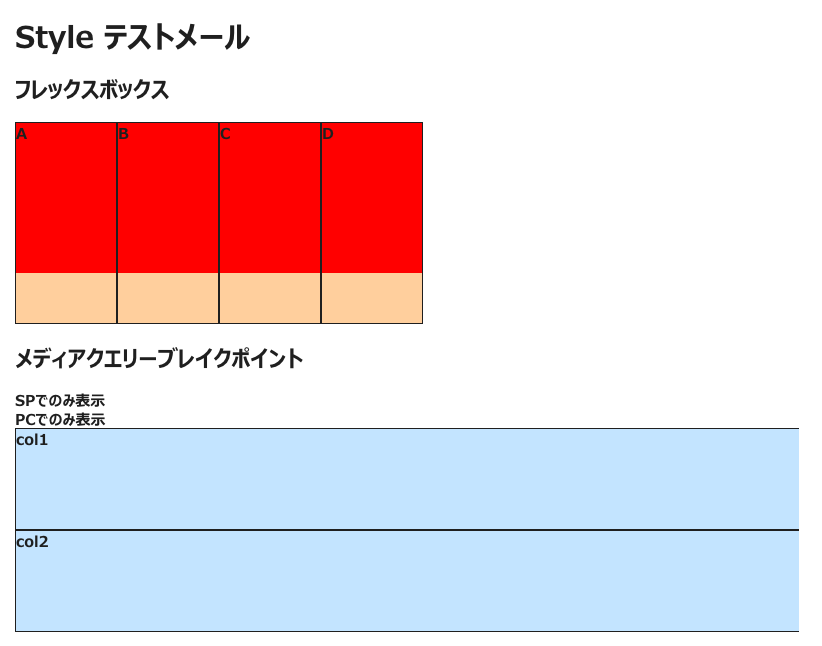
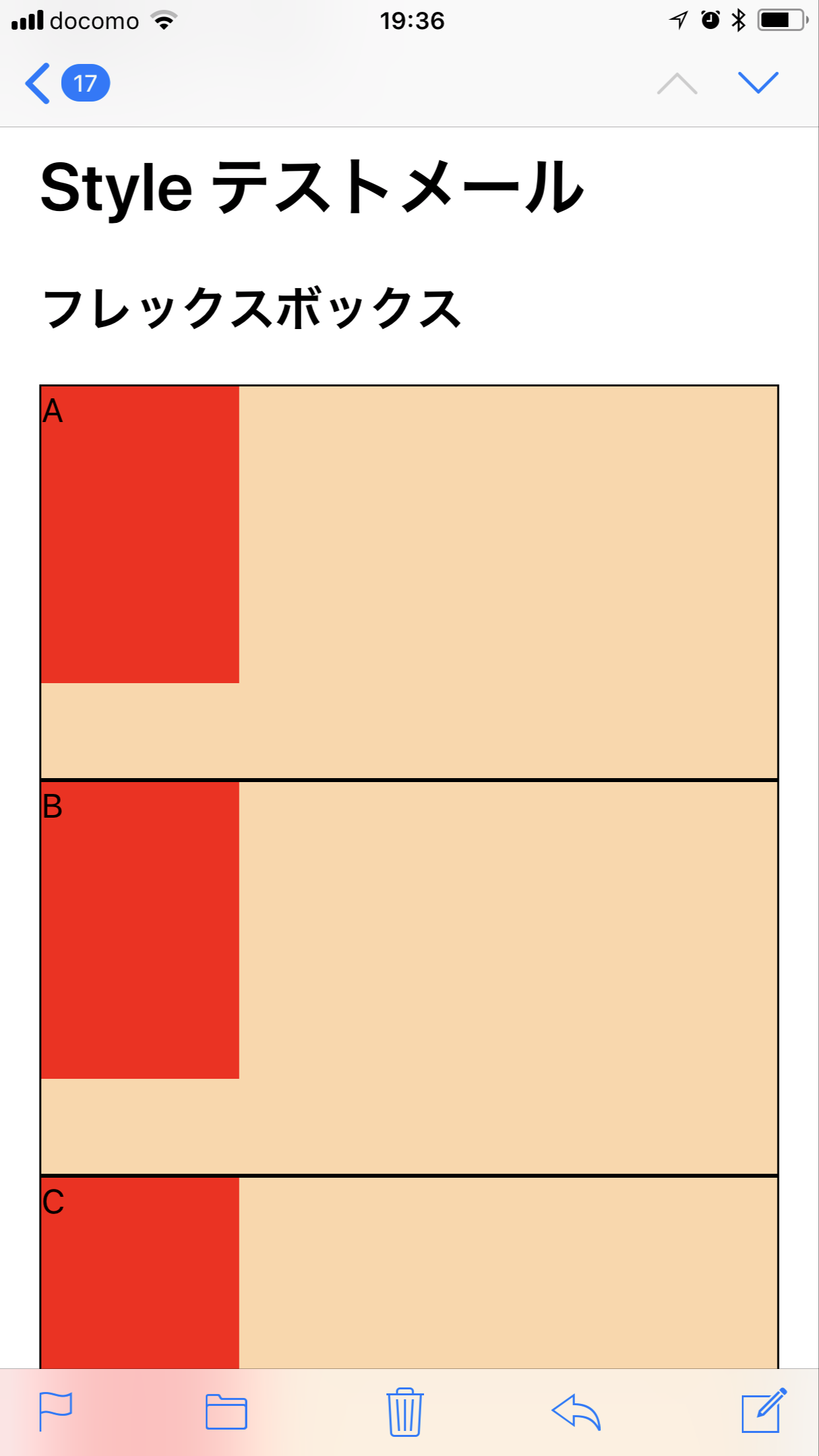
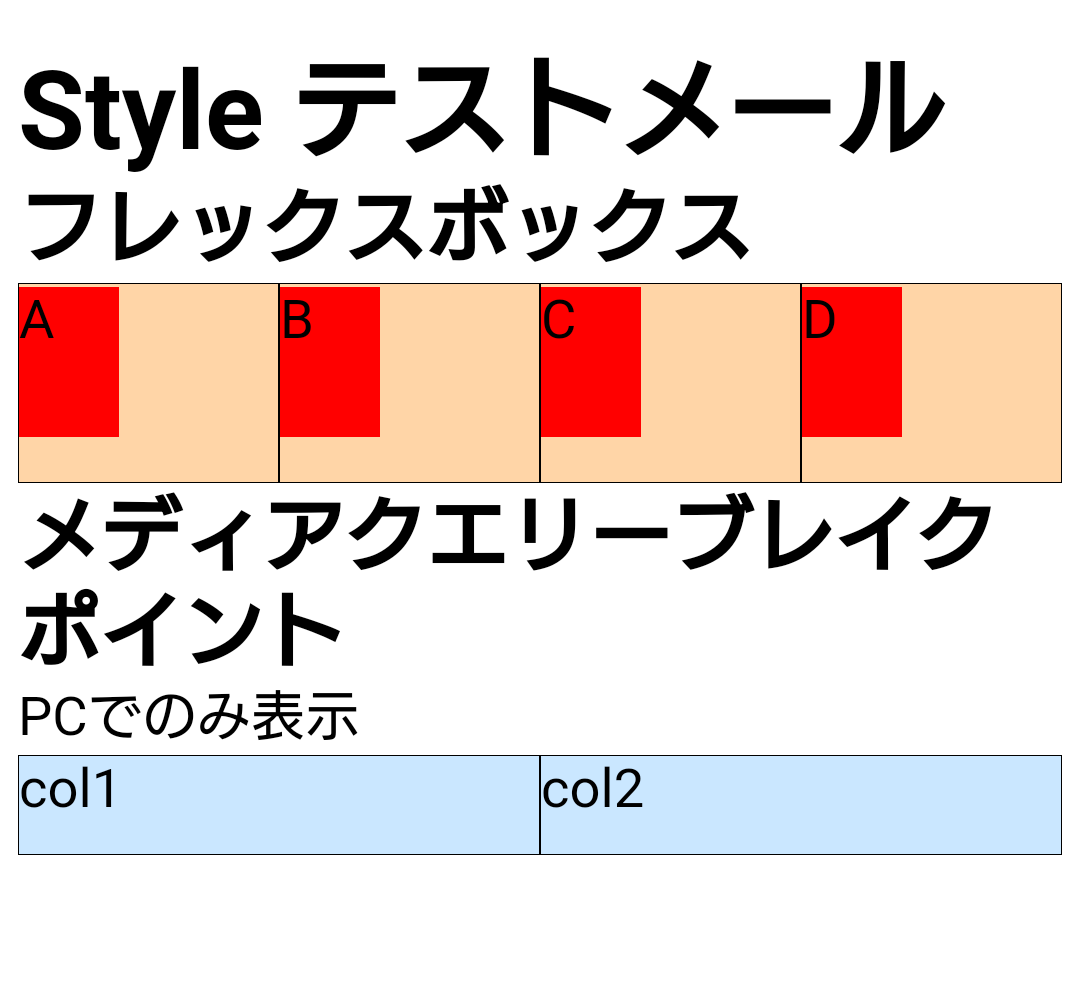
<h1>Style テストメール</h1>
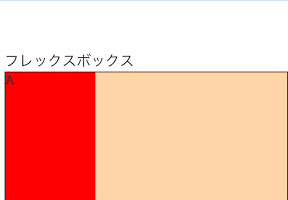
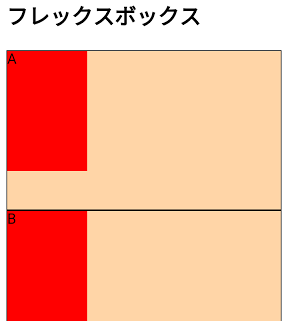
<h2>フレックスボックス</h2>
<div class="flex-container">
<div class="flex-item">
<div class="book-cover">A</div>
</div>
<div class="flex-item">
<div class="book-cover">B</div>
</div>
<div class="flex-item">
<div class="book-cover">C</div>
</div>
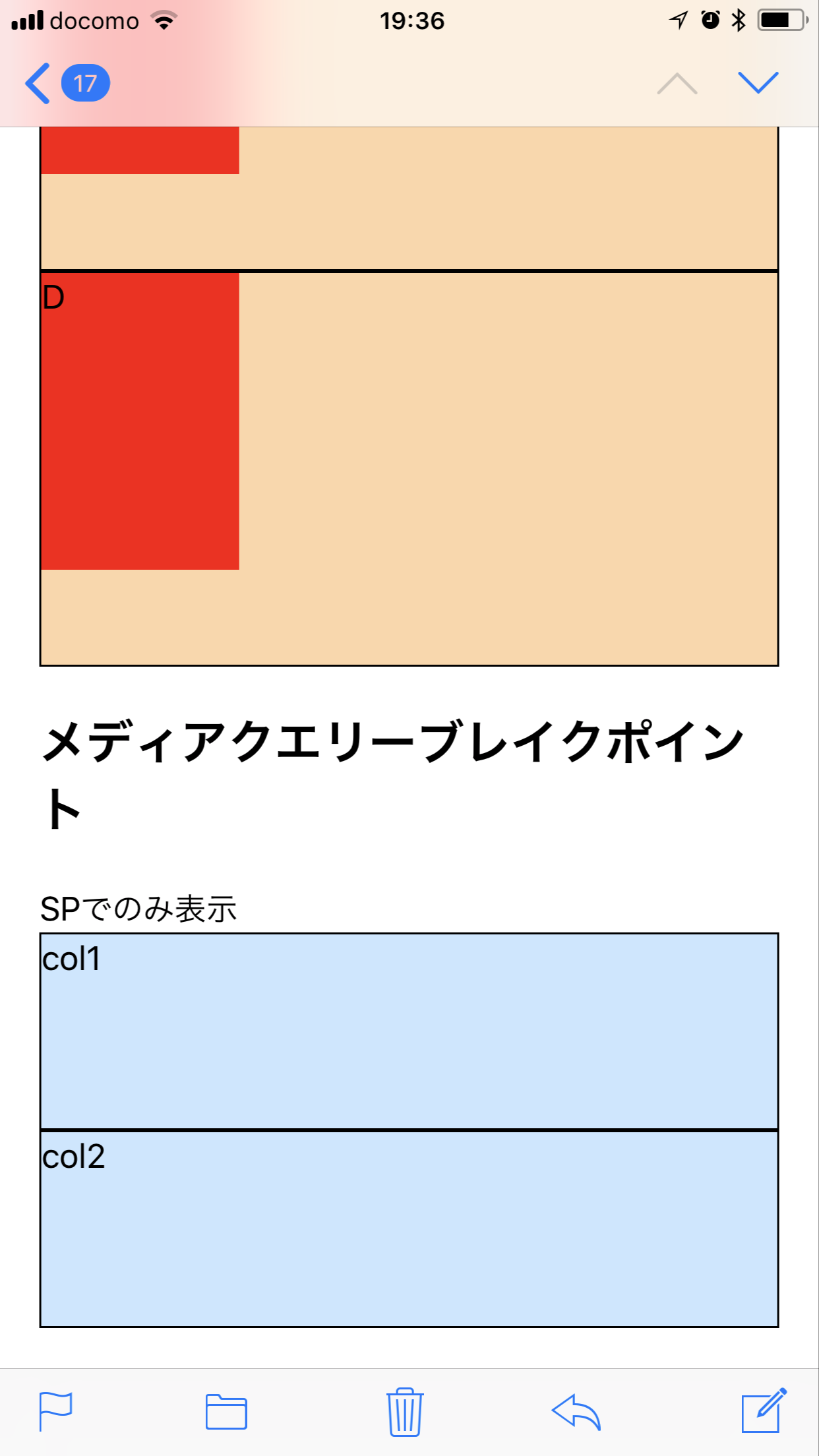
<div class="flex-item">
<div class="book-cover">D</div>
</div>
</div>
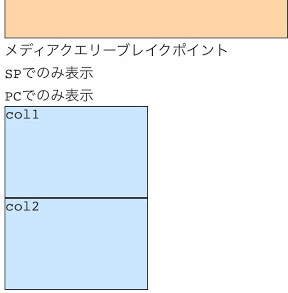
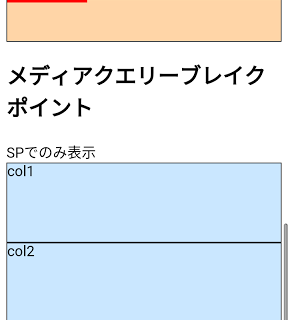
<h2>メディアクエリーブレイクポイント</h2>
<div class="visible-sp">
SPでのみ表示
</div>
<div class="visible-pc">
PCでのみ表示
</div>
<div class="row">
<div class="pc2col">
col1
</div>
<div class="pc2col">
col2
</div>
</div>
</div>
</body>
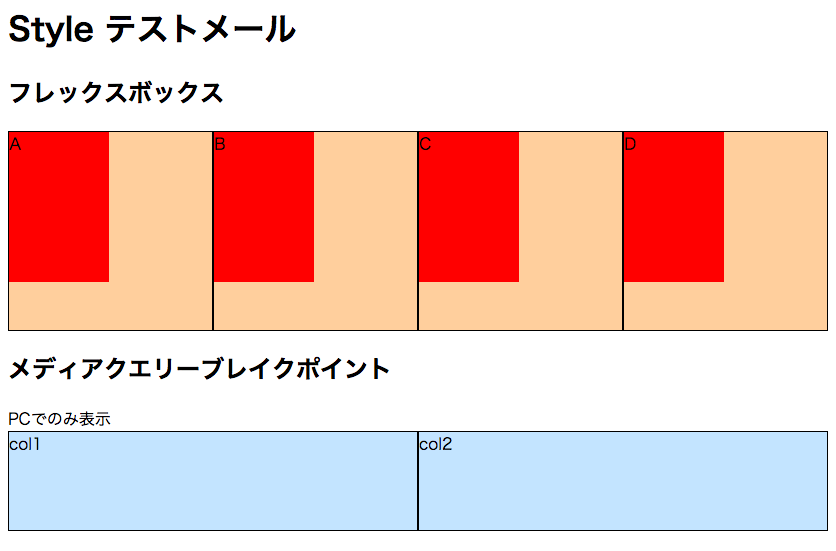
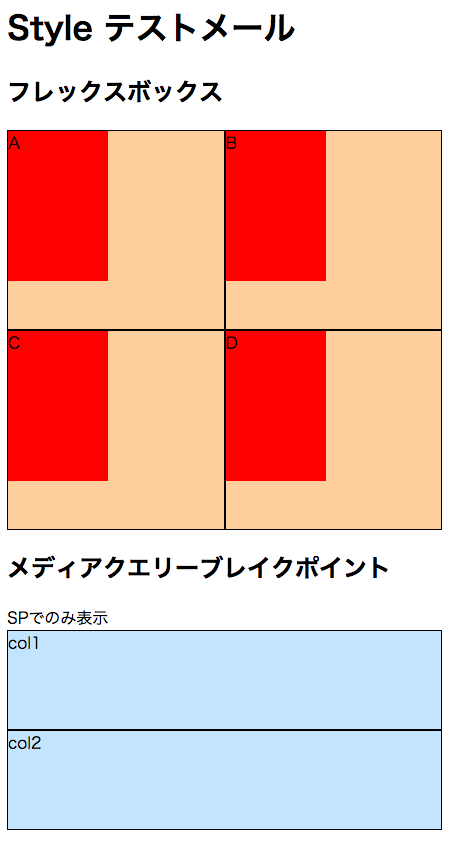
ソースコードをブラウザでそのまま表示
PCサイズ

SPサイズ

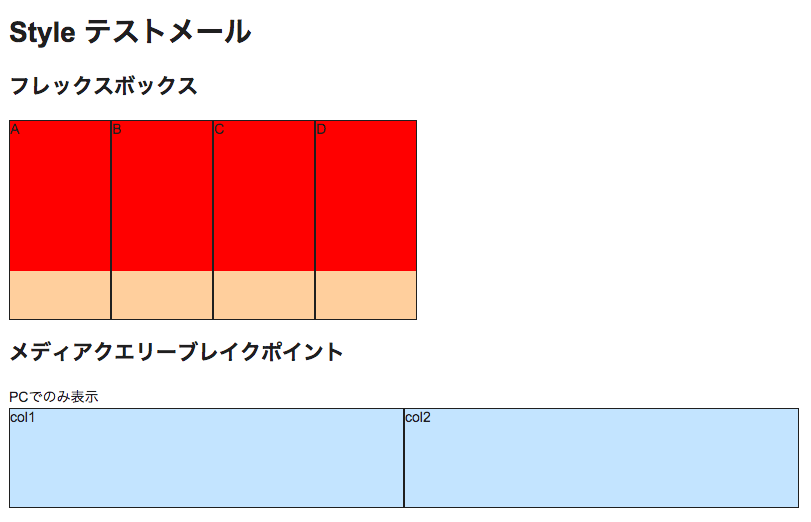
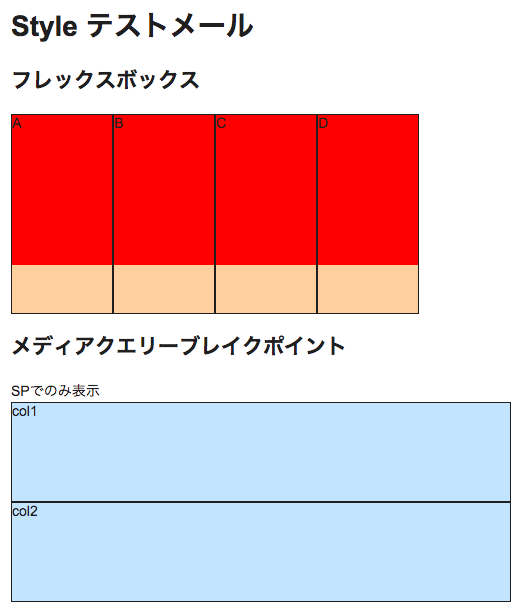
Gmail Web
PCサイズ

SPサイズ

Yahooメール Web

Outlook オンライン

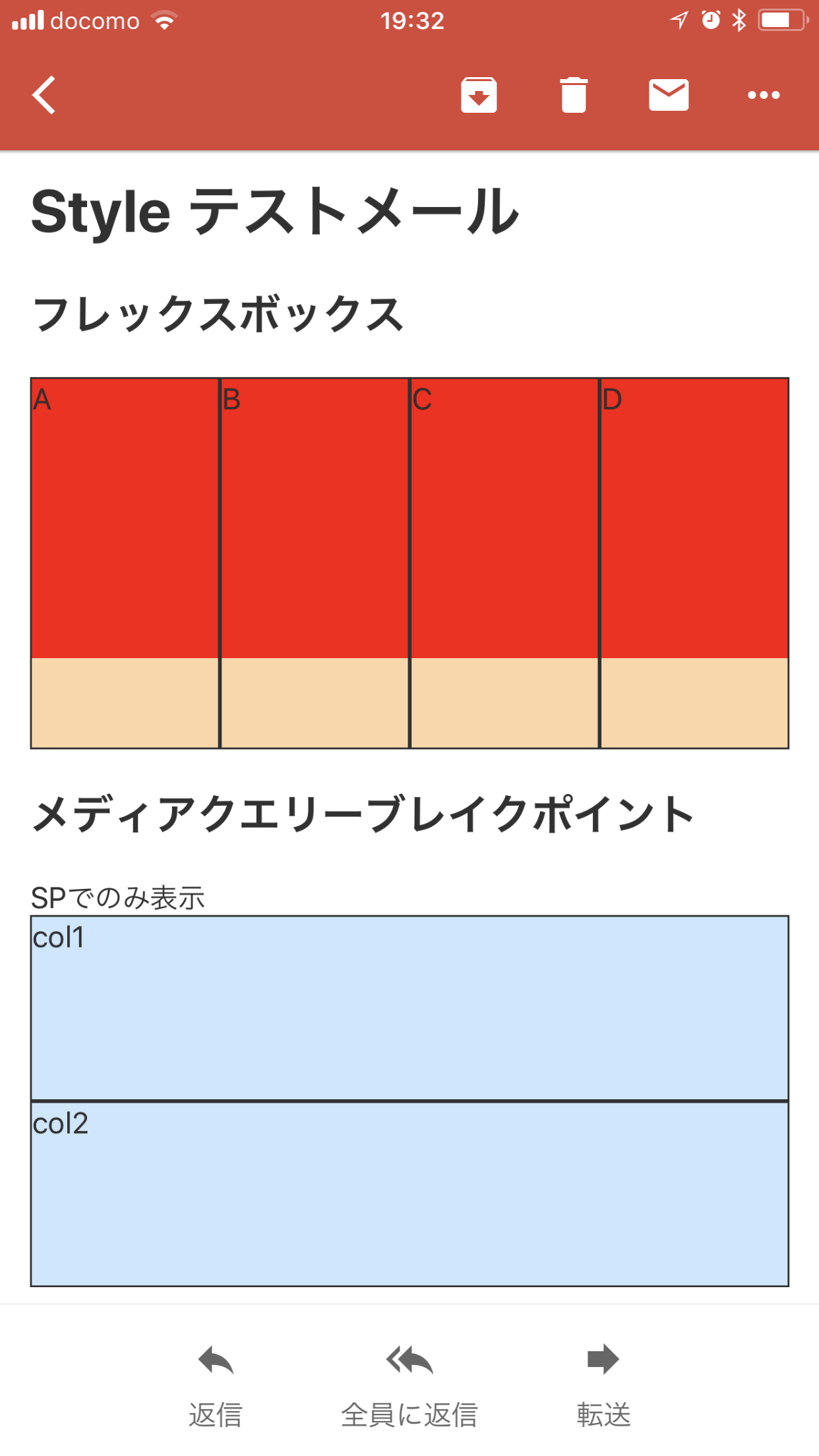
iPhone の「メール」


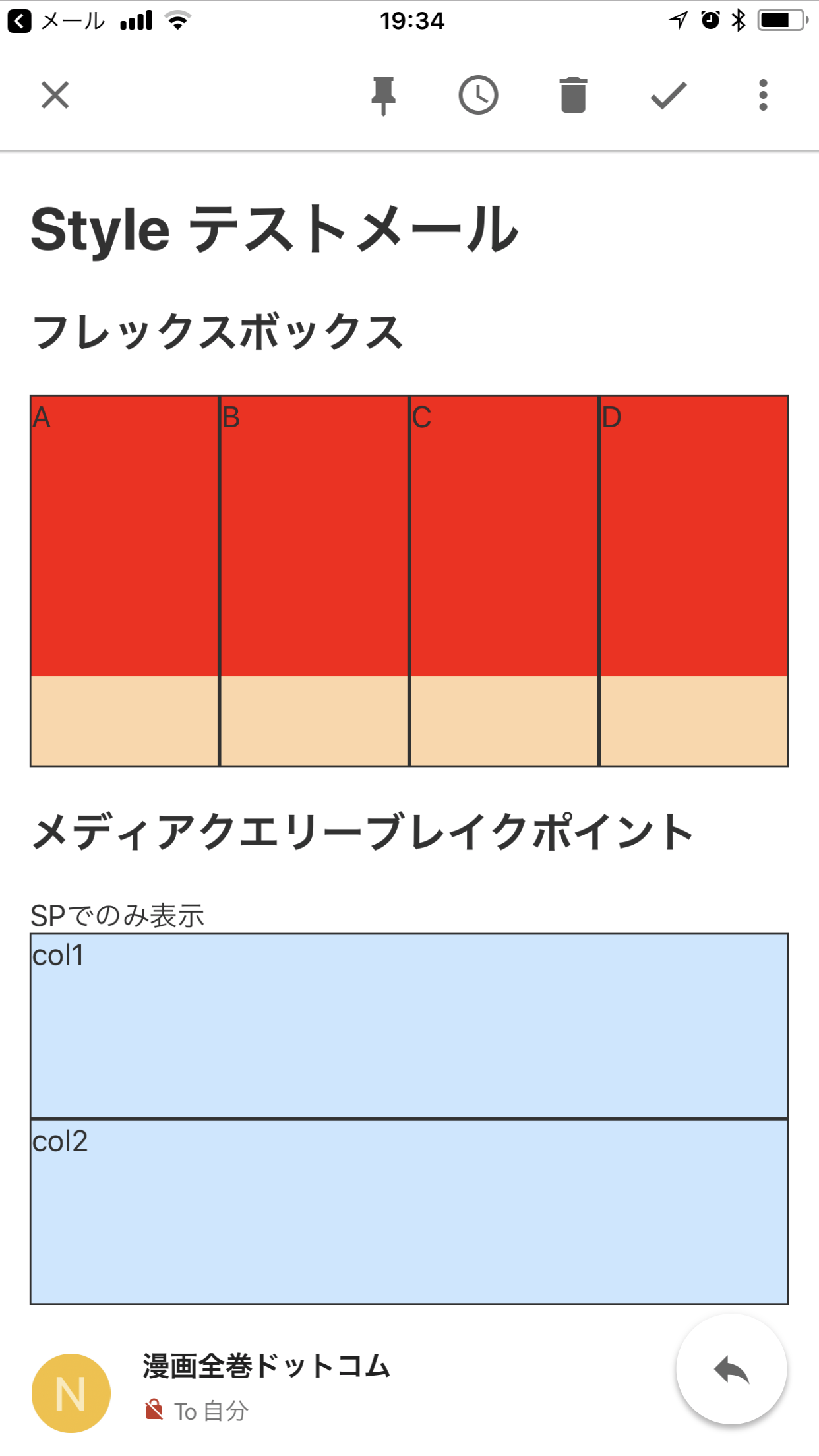
iPhone の Gmail

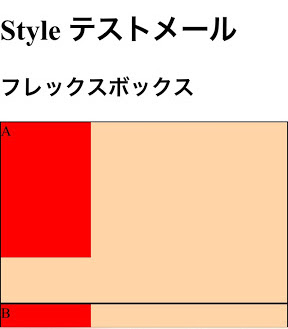
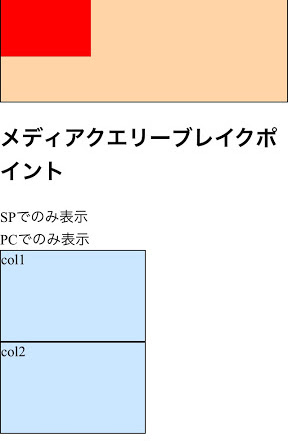
iPhone Inbox

iphone Yahooメール


iPhone Yahooアプリ


Android Docomoメール

Android auメール


HTMLメルマガで避けるべき項目
メディアクエリ、Flex
本文記事で書いてある通り、メーラーによって動作まちまちなので使わない。
CSSセレクタでクラスを複数指定
style で、.header.btn のような複数クラスの指定をすると outlook オンラインで機能しない。
マイナスのマージン
margin-top: -20px; など。Gmail で機能しない。
position: relative/ position: absolute
Gmail で機能しない。
style タグ内の CSSのパースエラー
style タグ内に " が混じった時、Gmail でスタイルが全て無効になった。焦るので注意。
box-shadow
Gmail で機能しない。
