社内勉強会で行った内容の復習です。
※ サンプルドキュメントの内容はダミーです
はじめに
TORICOでは、ウェブサービスのCSSフレームワークとしてBootstrap4を多く採用しています。
ユーティリティクラス(margin,padding,文字サイズなど)、プリセットデザイン(card,buttonなど)、グリッドレイアウトが必要十分なだけ収まっており、容量と使う機能のバランスがちょうどよいためです。
漫画全巻ドットコムなどのサービスの特集ページもBootstrap4が適用されており、
非デザイナーでも十分な自由度を保ったレイアウトを少ないコード量で書くことができます。
今回は、非デザイナー向けに、簡単にBootstrapの使い方を教えます。
エディタアプリの準備
テキストエディタを使います。好みのテキストエディタが特になければ、Microsoft の Visual Studio Code (以下VSCode) をインストールしてください。Windows でも Mac でも、無料で使えます。
その他では、Atom(Github), ブラケッツ(Adobe), サクラエディタ、notepad++ あたりが無料で使えて使いやすいと思います。
サンプルドキュメント
今回は、サンプルとしてこのような文章を使います。
新年会のお知らせ
◆ 幹事
漫画全巻子 @zenkanko
◆ 日時
1月20日
◆ 会費
4,000円
◆ 場所
新宿西口 ○○家
◆ 参加方法
Slackの #新年会2019 に参加し、参加の意思がある旨発言してください。
◆ キャンセル規定
3日前以降のキャンセルは会費をもらいます。注意してください。
ドキュメントの構造を把握する
このドキュメントの構造としては、
「新年会のお知らせ」がドキュメント全体のタイトル、「幹事」「日時」がその子セクションの見出しとなっています。
ドキュメントの構造をマークアップする
このドキュメントの構造を、コンピュータがわかる形で意味付けしていく作業を「マークアップ」と呼びます。マークアップのために「HTML」という言語が使われます。
それでは、HTMLを使ってこのドキュメントをマークアップします。
ドキュメント全体のタイトルを h1 タグ、小セクションの見出しを h2 タグ、その中の文章を p タグでマークアップすると
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>新年会のお知らせ</h1>
<h2>幹事</h2>
<p>漫画全巻子 @zenkanko</p>
<h2>日時</h2>
<p>1月20日</p>
<h2>会費</h2>
<p>4,000円</p>
<h2>場所</h2>
<p>新宿西口 ○○家</p>
<h2>参加方法</h2>
<p>Slackの #新年会2019 に参加し、参加の意思がある旨発言してください。</p>
<h2>キャンセル規定</h2>
<p>3日前以降のキャンセルは会費をもらいます。注意してください。</p>
</body>
</html>
こうなります。
本来は、h1,h2,pタグの他に、sectionタグなんかもほしい所ですが、今回は省略します。
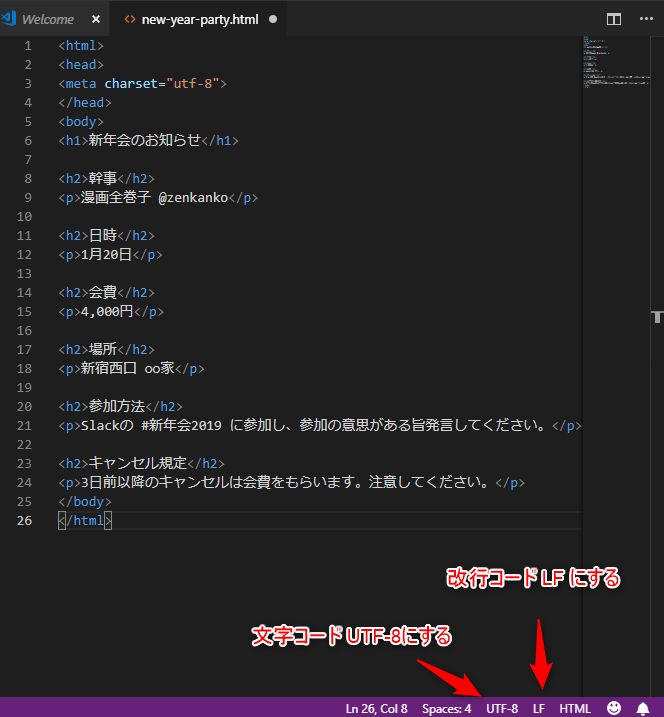
試しに、この文章をテキストエディタ(VSCode等)で書いて new-year-party.html というファイル名で保存してください。文字コードは UTF-8 で保存してください。
文字コードはVSCode は右下に表示されています。デフォルトで UTF-8 になってると思います。改行コードは、Windowsの場合 CRLF となってると思いますが、LFにしておいたほうが無難です。

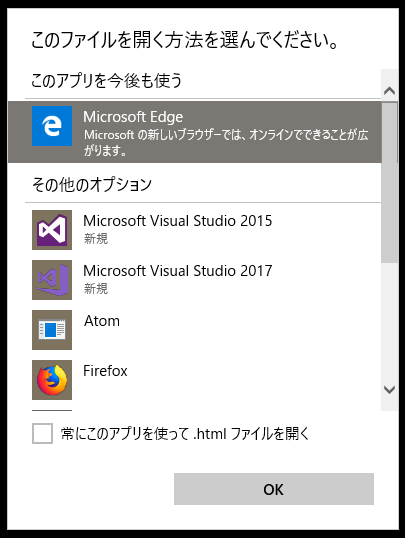
保存した new-year-party.html をダブルクリックするか、もしくはブラウザのアプリアイコンにドラッグアンドドロップして開くと、ページが表示されます。
もし、「このファイルを開く方法を選んでください」というウインドウが出たら、Google Chrome がインストールされていたら Google Chrome で、なければ Microsoft Edge を選んでください。

ブラウザは、マークアップの内容を把握し、h1 を大きな文字で、h2 を少し大きな文字で、
p を小さな文字でページに表示してくれます。

Bootstrap の導入
ドキュメントのマークアップが終わったので、見た目をきれいにするため Bootstrap を導入します。
Bootstrapの導入ページ を見ると、CDN(ファイル配信サーバー)を使う方法が書いてありますので、その通りにします。
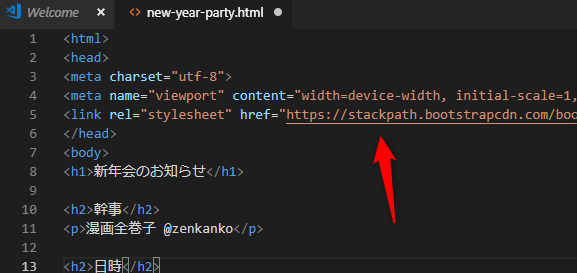
<head>〜</head> の中に、
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
これをコピペします。これで終わりです。
1行目の meta name="viewport" タグは、スマートフォンでHTMLを見た時に文字サイズが小さくならないようにする指定です。(bootstrapと直接関係はありません)
2行目のlink タグで bootstrap を読み込んでいます。

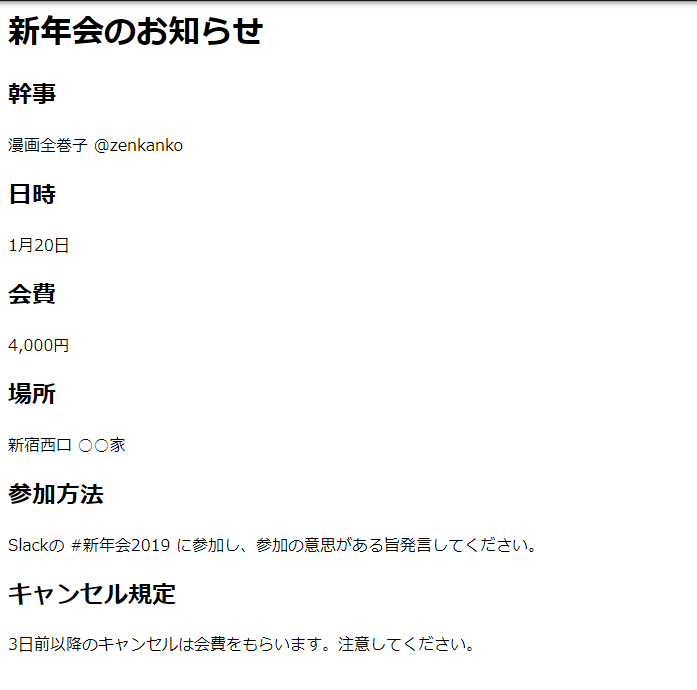
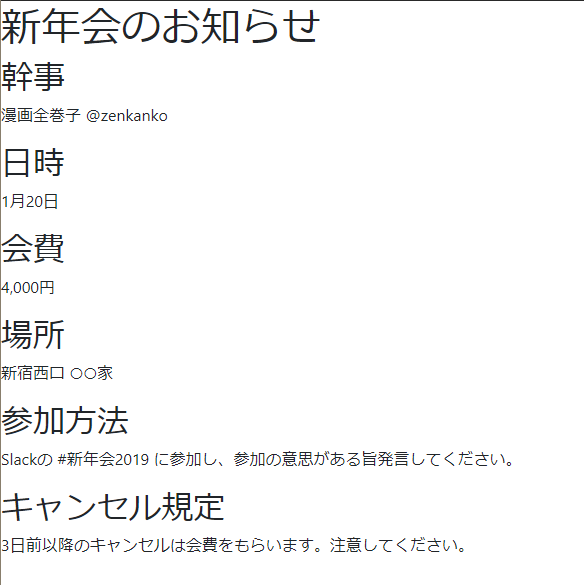
ファイルを保存して、ブラウザをリロードすると、表示が少し変化します。
例えばフォントが変更され、大見出しの「新年会のお知らせ」が、ブラウザの左上に余白がほとんどなく配置されます。

レイアウト調整
次に、Bootstrapの スペーシングユーティリティを使って余白を整えていきます。
このスペーシングユーティリティは美しい見た目を作る上で一番重要といえます。
例えば、各HTMLタグに、class="my-4" とか class="px-3" とか class="ml-2" のように class 属性を書くことで、余白量を調整することができます。
my-4 は、margin Y(天地)方向 サイズ4を設定px-3 は、padding X(左右)方向 サイズ3を設定ml-2 は、margin L(左)方向 サイズ2を指定
という指定になります。詳しくは、ドキュメントを徹底的に読んでください。
外枠をつける
将来的にスマートフォンでもPCでも美しく表示できるよう、ドキュメント全体を1つの div タグで囲って、スペーシングユーティリティで余白を作っておきます。
ついでに、カラーユーティリティを使って簡単に色をつけます。
全体的なコードはこうなります。
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
</head>
<body class="bg-secondary p-2">
<div class="bg-white p-2 shadow-sm">
<h1>新年会のお知らせ</h1>
<h2>幹事</h2>
<p>漫画全巻子 @zenkanko</p>
<h2>日時</h2>
<p>1月20日</p>
<h2>会費</h2>
<p>4,000円</p>
<h2>場所</h2>
<p>新宿西口 ○○家</p>
<h2>参加方法</h2>
<p>Slackの #新年会2019 に参加し、参加の意思がある旨発言してください。</p>
<h2>キャンセル規定</h2>
<p>3日前以降のキャンセルは会費をもらいます。注意してください。</p>
</div>
</body>
</html>
※ VSCode では、Shift+Alt+F でコードの自動整形ができます。何かを書いたらこのショートカットキーで整形すると見やすくなります。
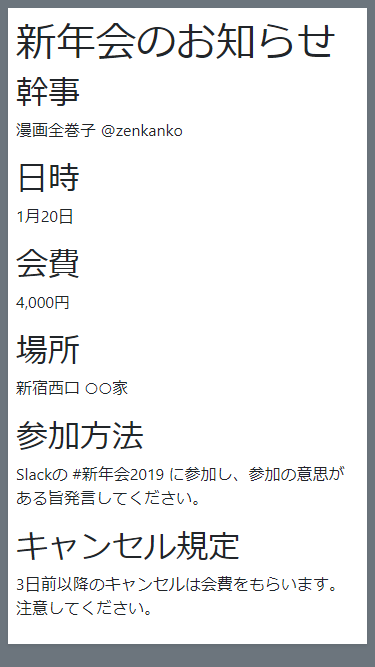
スマートフォンサイズで見るとこのような形になります。

各要素の余白を調整したいので、スペーシングユーティリティで調整します。
ついでに、小見出しが少し大きすぎるのと思ったので、タイポグラフィのクラスを使って調整します。
h1 に、class="my-5" をつけ、h2 に、class="h4 mt-4" をつけました。
このようになります。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
</head>
<body class="bg-secondary p-2">
<div class="bg-white p-2 shadow-sm">
<h1 class="my-5">新年会のお知らせ</h1>
<h2 class="h4 mt-4">幹事</h2>
<p>漫画全巻子 @zenkanko</p>
<h2 class="h4 mt-4">日時</h2>
<p>1月20日</p>
<h2 class="h4 mt-4">会費</h2>
<p>4,000円</p>
<h2 class="h4 mt-4">場所</h2>
<p>新宿西口 ○○家</p>
<h2 class="h4 mt-4">参加方法</h2>
<p>Slackの #新年会2019 に参加し、参加の意思がある旨発言してください。</p>
<h2 class="h4 mt-4">キャンセル規定</h2>
<p>3日前以降のキャンセルは会費をもらいます。注意してください。</p>
</div>
</body>
</html>
スマートフォンサイズで見るとこのようになります。

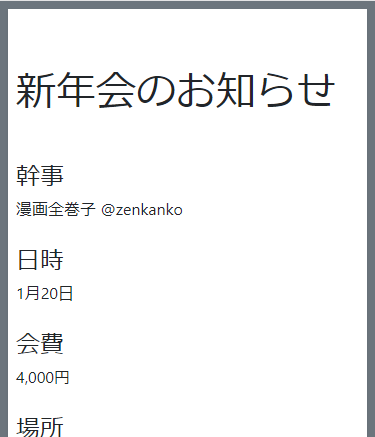
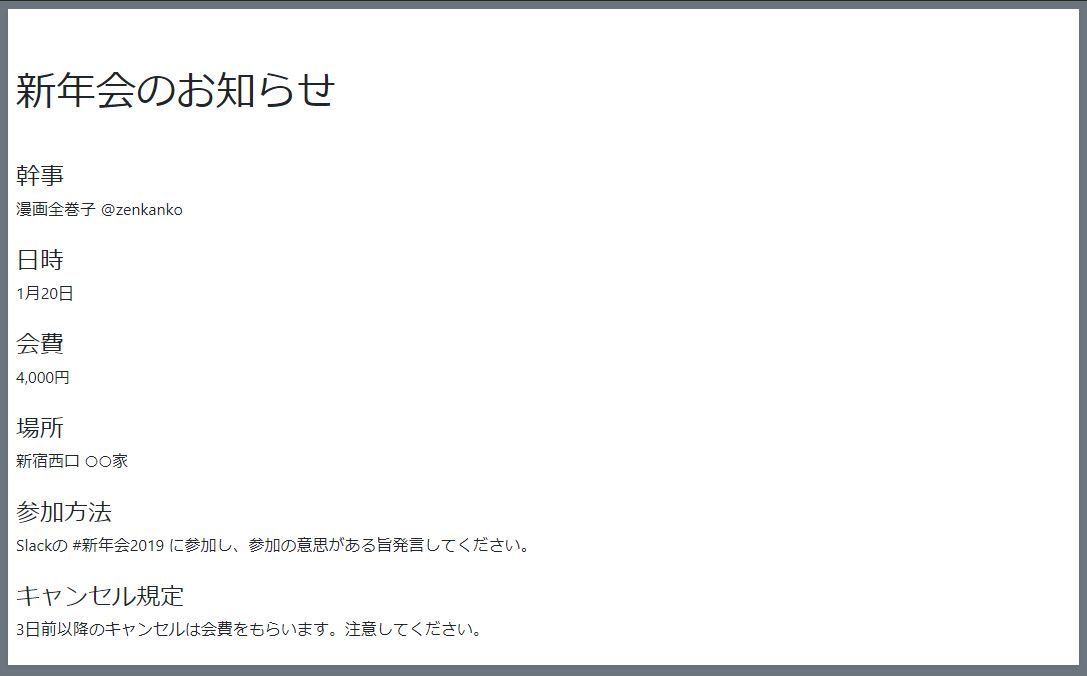
これで読みやすくなりましたが、このHTMLをPCサイズで見ると、
もっと左右の余白がほしいところです。

レスポンシブブレイクポイント
続いて、Bootstrapの持つレスポンシブデザイン機能を使い、PCサイズで見たときにもっと多くの余白を取るようにします。
レスポンシブデザインの際、PCかスマートフォンかの判断は、ブラウザの横幅で判断します。というより、実際はPCとスマートフォンを区別しているわけではありません。横幅の大きなブラウザでも小さなブラウザでも破綻なく要素がきれいに表示されるようにレイアウトを行います。
ブラウザの幅を変えていったとき、レイアウトが大きく切り替わるポイントがあります。それを「レスポンシブブレイクポイント」(以下ブレイクポイント)と呼びます。
Bootstrap4 のドキュメントを見てみると、Bootstrap4では 576px, 768px, 992px, 1200px にブレイクポイントが設定されていることがわかります。
これらすべてのポイントについて細かく考慮する必要はありません。必要に応じて、「あるブレイクポイントを超えるブラウザサイズの場合、レイアウトを変更する」ようにHTMLタグのクラスをつけていきます。
今回は、幅768px を超えるブラウザ(PCでの閲覧を想定) の際に、左右の余白を多くとることにします。
幅768px を超えるサイズのことを、Bootstrap では medium デバイス (略して md )と呼んでいます。
先程のスペーシングユーティリティの説明を読むと、デバイスサイズに応じて余白の量を変えられることがわかりますので、
<body class="bg-secondary p-2">
<div class="bg-white p-2 shadow-sm">
この箇所について、スマートフォンでは 2のサイズのパディングをとっていましたが、medium以上のサイズのデバイス(つまりタブレットやPC)では、5サイズで取るように修正します。
p-md-5 を追記します。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
</head>
<body class="bg-secondary p-2 p-md-5">
<div class="bg-white p-2 p-md-5 shadow-sm">
<h1 class="my-5">新年会のお知らせ</h1>
<h2 class="h4 mt-4">幹事</h2>
<p>漫画全巻子 @zenkanko</p>
<h2 class="h4 mt-4">日時</h2>
<p>1月20日</p>
<h2 class="h4 mt-4">会費</h2>
<p>4,000円</p>
<h2 class="h4 mt-4">場所</h2>
<p>新宿西口 ○○家</p>
<h2 class="h4 mt-4">参加方法</h2>
<p>Slackの #新年会2019 に参加し、参加の意思がある旨発言してください。</p>
<h2 class="h4 mt-4">キャンセル規定</h2>
<p>3日前以降のキャンセルは会費をもらいます。注意してください。</p>
</div>
</body>
</html>
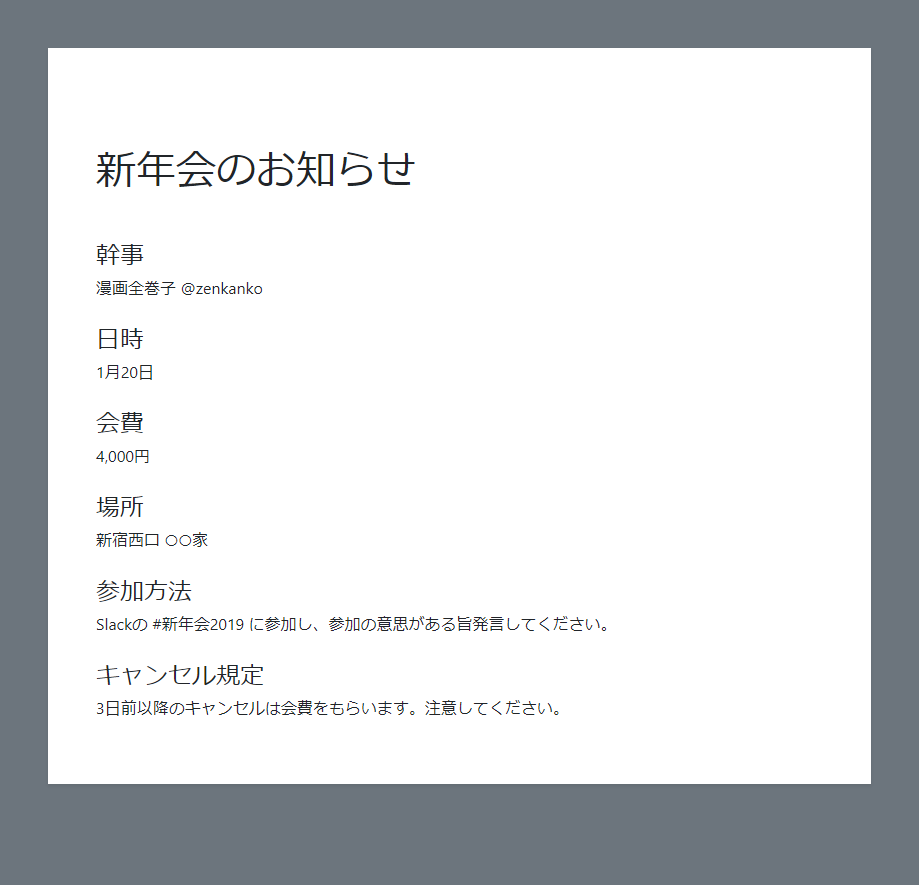
この指定で、PCサイズのブラウザで見た時にも十分な余白がとれるようになります。

margin と padding
余白について、padding(p) と margin(m) という2つの指定方法がありました。
padding (p) は指定要素の内側、margin(m) は指定要素の外側の余白を指定します。
marginの相殺
HTMLのスタイルの仕様で、注意しなければいけない仕様に「天地方向のマージンの相殺」というものがあります。
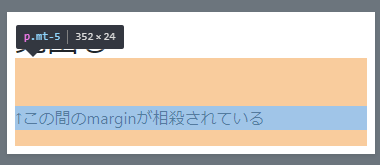
例えば
<h2 class="my-4">小見出し</h2>
<p class="my-3">本文</p>
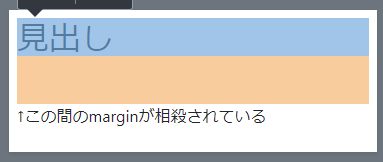
というHTMLがあった場合、小見出しと本文の間の余白は 4+3 のサイズとはなりません。大きい方の4のサイズとなります。
これがマージンの相殺という仕様で、HTMLをレイアウトする際には避けて通れない、重要な仕様です。必ず覚えてください。マージンの相殺は天地方向のみ発生し、左右方向では発生しません。
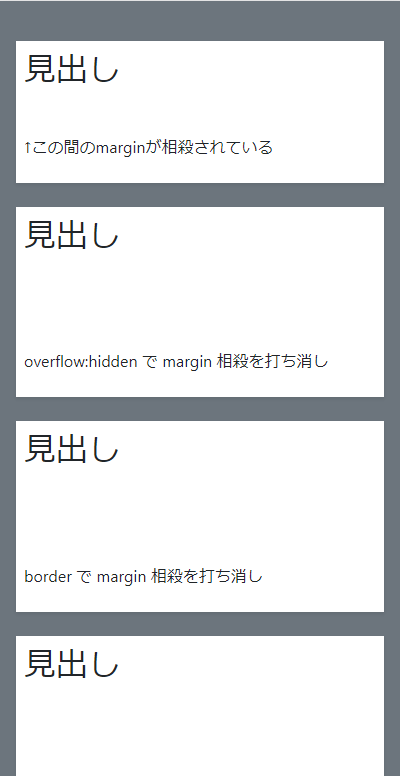
相殺したくない場合はいくつか回避方法があります。
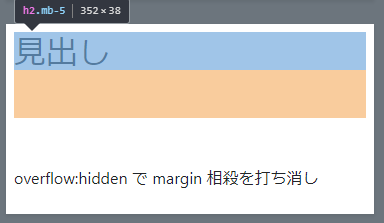
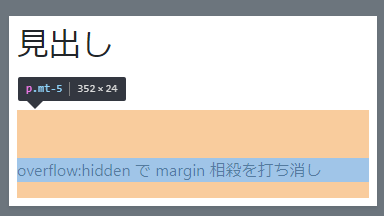
- overflow: hidden を使う
- padding を使う
- border を使う
- hr を挟む
- etc
検証コード
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
</head>
<body class="bg-secondary p-3">
<div class="bg-white p-2 my-4 shadow-sm">
<h2 class="mb-5">見出し</h2>
<div>
<p class="mt-5">↑この間のmarginが相殺されている</p>
</div>
</div>
<div class="bg-white p-2 my-4 shadow-sm">
<h2 class="mb-5">見出し</h2>
<div style="overflow: hidden;">
<p class="mt-5">overflow:hidden で margin 相殺を打ち消し</p>
</div>
</div>
<div class="bg-white p-2 my-4 shadow-sm">
<h2 class="mb-5">見出し</h2>
<div style="border-top:1px solid transparent">
<p class="mt-5">border で margin 相殺を打ち消し</p>
</div>
</div>
<div class="bg-white p-2 my-4 shadow-sm">
<h2 class="mb-5">見出し</h2>
<div class="pt-1">
<p class="mt-5">padding で margin相殺を打ち消し</p>
</div>
</div>
<div class="bg-white p-2 my-4 shadow-sm">
<h2 class="mb-5">見出し</h2>
<hr class="m-0">
<p class="mt-5">hr で margin 相殺を打ち消し</p>
</div>
</body>
</html>

詳細については、ブラウザのデバッグツール (Windowsでは Shift + Ctrl + I) のインスペクタを使って、動作を確認してください。




余計な要素を追加せずに行えるのが overflow: hidden を指定する方法です。
今回のように、見出しや本文を上から下に配置していくレイアウトの場合、枠の左右の余白を(親要素の)padding で作り、その中の見出しや本文の天地余白をmargin で作っていくとうまくまとまります。
個人的には、「要素の上だけにmargin を指定する」「要素の下だけにmaginを指定する」といった指定方法より、「天地にmarginを指定して積極的に相殺させる」ほうが、前後の関係を気にする必要がなく早く書いていけるように思います。
おさらい
- Bootstrapを使うと、スマートフォンやPCなどデバイスのブラウザサイズが変わっても破綻なくレイアウトをすることができる(レスポンシブデザイン)。
- レイアウトの切り替わるブラウザ幅を「レスポンシブブレイクポイント」と呼ぶ
- Bootstrapの導入は1行の link タグのコピペだけで行える。簡単。
- スペーシングユーティリティ重要。
- 天地方向のマージンは相殺される。
次回は、レスポンシブグリッドを使ったレイアウトの段組みを行います。