CSS のフレックス(display: flex) でサイトをレイアウトするトレーニング
2024.03.10 20:02 (7ヶ月前) 投稿者: カテゴリ: HTML

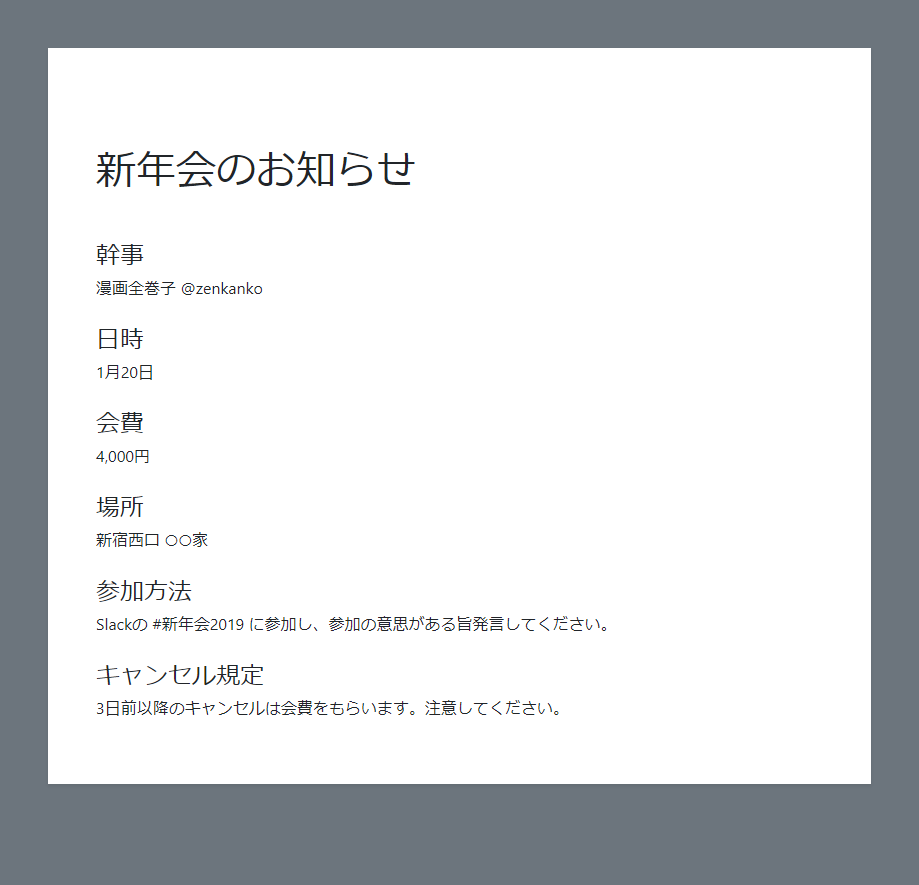
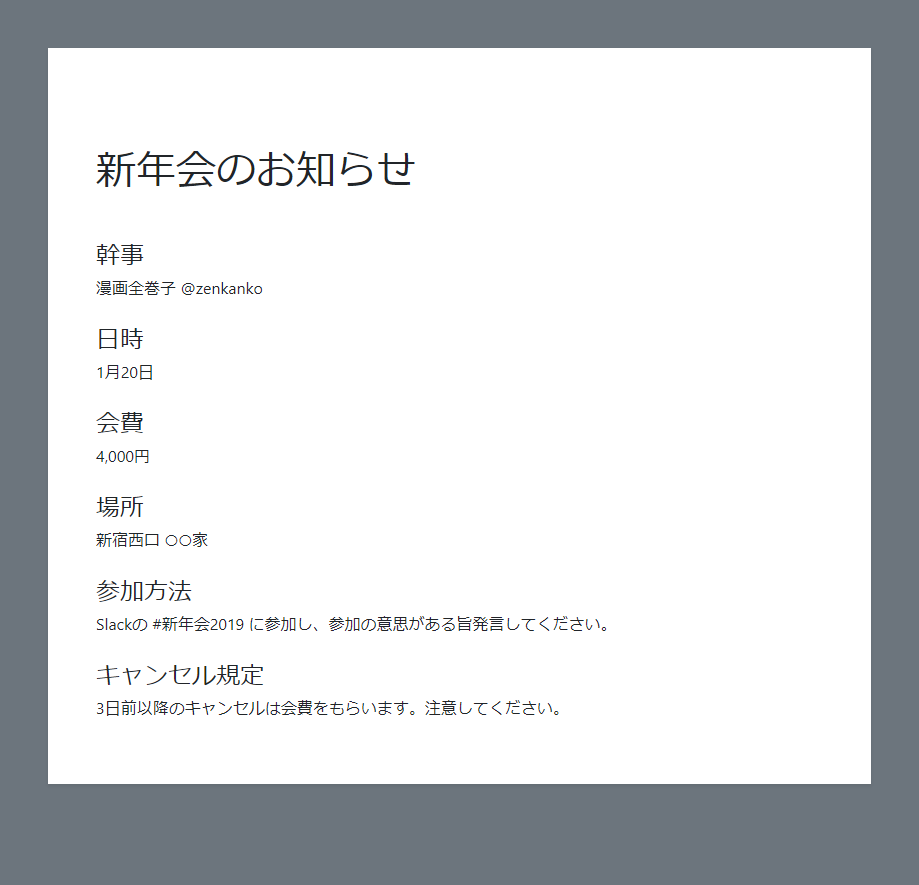
当社TORICO の社内勉強会で CSS のフレックス( `display: flex` ) の演習を行いました。 この記事は、その勉強会で行ったフレックスの演習の内容を公開するものです。 CSS の書かれていない HTML に CSS を書いていき、目標画像と同じ見た目になるようにします。