概要
11月28日、当社 TORICO の初の海外店舗、マンガ展 台湾 がオープンしました。
オープンする直前で、「漫画全巻ドットコム、スキマ、マンガ展、ホーリンラブブックスのサイトに、台湾からアクセスされた方に告知を出したい。告知を1回クリックしたらもう出さないようにしたい。」という開発要件が出たので、作ってみました。
接続元の判定と出し分け
今回は、 AWS の CloudFront で、接続元の国名のヘッダを付与する機能を使うことにしました。
CloudFront の入口でリクエストヘッダが付与されますので、CloudFront Functions でそのヘッダを見て動的な処理が行えます。
ヘッダに応じて、対象国であれば、バックエンドのパスを変化させることで、接続国に応じた処理を行えるように設計しました。
サーバの管理はなるべく減らしたいため、今回は完全にサーバレスでサービスを作っています。動的な処理は、CloudFront Function を使いました。
コンポーネントの開発
全サイトに共通のモーダルポップアップ表示を行う必要があります。当社エンジニアのまるさんから、Svelteを進められたので、Svelte で Web コンポーネントを書きました。
完成物
これらのサイトに、台湾からアクセスすると、モーダルポップアップが表示されます。
仕組みとしては、リクエストするスクリプトの内容が、接続国に応じて変化するようになっています。
Svelte で Web コンポーネントを作る
Svelte の概要
Svelte は、Vue のシングルファイルコンポーネントによく似た形で、1ファイルで1コンポーネントをちょうどよく書けます。
CSS はスコープドなものになり、変数は特に意識せずともリアクティブに扱うことができます。
Web コンポーネントとは、JS によって作られた独自の HTML タグをどんなサイトでも使えるようにする技術です。
コンポーネントを定義した JS ファイルをロードすることで、そのサイトで <my-component></my-component> のような独自のタグを使えるようになります。
そのサイトが 素の HTML + jQuery で作られているサービスでも、React や Vue で作られているサイトでも、Google Tag Manager からでも同じようにコンポーネントが使えます。
複数サービスで共通のチャットウィジェットや、広告ウィジェットの開発に適しています。
プロジェクトの開始
Svelte のプロジェクトの開始方法は、チュートリアルがあるのでこの手順で作成できます。
https://svelte.jp/docs#getting-started
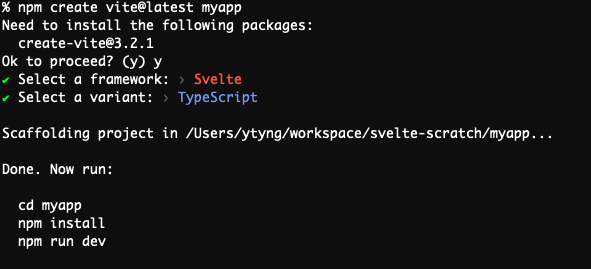
npm create vite@latest myapp
対話的に質問されますので、適切に答えます。

Select a framework: Svelte
Select a variant: TypeScript
※ SvelteKit は今回使いませんでした。
単純な Web コンポーネントであれば、特に使わなくても良いと思います。
起動
npm run dev
カウンターが起動します。

Webコンポーネント化する
このカウンターを、Webコンポーネントとしてビルドをできるようにします。
実際の商用コードはカウンターとは違うものですが、今回は例としてカウンターのコンポーネントを使います。
Svelte コンポーネントを Web コンポーネントとして書き出すには、既に良い記事がいくつかあります。
SvelteではじめるWeb Components開発 - Qiita
src/main.ts の内容を下記の1行に修正
export * from './lib/Counter.svelte'
src/lib/Counter.svelte の最上部に1行追加
<svelte:options tag="my-counter" />
ルートディレクトリの index.html の内容を書きに修正
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Svelte + TS</title>
</head>
<body>
<my-counter></my-counter>
<script type="module" src= "/src/main.ts"></script>
</body>
</html>
vite.config.ts を以下のように修正します。
import {defineConfig} from 'vite'
import {svelte} from '@sveltejs/vite-plugin-svelte'
// https://vitejs.dev/config/
export default defineConfig({
build: {
lib: {
entry: './src/main.ts',
name: 'my-counter',
fileName: (format) => `my-counter.${format}.js`,
formats: ['es'],
},
},
plugins: [svelte({
compilerOptions: {
customElement: true,
},
}),]
})
formats については、 ブラウザ用の JS を作るか、サーバ用の JS を作るかでいくつかの形式を指定できます。
デフォルトでは es と umd で、umd はサーバサイドでの実行に使うものです。今回は、ブラウザ JS だけあれば良いので、es のみにしています。
独自のコンポーネントを開発する
今回は、開発したプロダクションコードの具体的な内容は割愛します。
開発サーバを実行
npm run dev
![]()
ビルド
動作が確認できたら、JS ファイルをビルドします。
npm run build
dist/my-counter.es.js が作成されます。
成果物のテスト
ビルド成果物を確認するには、プロジェクトのルートディレクトリに
<my-counter></my-counter>
<script type="module" src= "dist/my-counter.es.js"></script>
の内容を含む HTML を作り、ダブルクリックで起動すると良いと思います。
npm run preview というコマンドもありますが、dist ディレクトリ以下に index.html が必要で、
dist ディレクトリはビルドするたびに消えてしまうのでコンポーネント開発では使いづらそうです。
実際に他のサービスからコンポーネントを使う際も、上記のようなスクリプトタグで使うことができます。その際、 script タグに type="module" を忘れずに指定します。ビルドしたコードには、ファイル直下に $ といった短い名前の関数が作られます。そのため、type="module" なしでグローバル領域に読み込んだ場合、既存のスクリプトで jQuery 等を使っている場合に誤動作につながります。
なお、type="module" をつけた場合、そのスクリプトは CORS 判定の対象となりますので、サーバ側は access-control-allow-origin の HTTP ヘッダを必ず返す必要があります。
S3の設定
本番環境で使えるようにするにするため、ビルド成果物の JS を、S3 にデプロイして静的サイトホスティングの機能でホスティングします。
バケットの命名の注意
S3 のバケットを作る際は、バケット名をサービスを提供する URL のホスト名と完全に同じにする必要があります。
CloudFront で、CloudFront Functions を使ってリクエストヘッダーを操作する場合、S3に伝わる Host ヘッダーは必ずリクエストしている Host ヘッダーとなり、 Functions 内で変更することは制限されておりできないためです。
静的ウェブサイトホスティングの設定
Hosting a static website using Amazon S3 - Amazon Simple Storage Service
S3 の「プロパティ」タブの一番下から設定します。
バケットポリシーの設定
「アクセス許可」タブ内にバケットポリシーの設定欄があります。
パブリックでの読み取りを許可するポリシーにします。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
"Resource": "arn:aws:s3:::world-visitor.torico-corp.com/*"
}
]
}
CORSヘッダーの設定
「アクセス許可」タブ内の一番下に Cross-Origin Resource Sharing (CORS) の設定欄があります。
[
{
"AllowedHeaders": [
"Authorization"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
ファイルのデプロイ
ビルド成果物を S3 にアップロードします。
接続国により2つのファイルを出し分ける設計とするため、今回のビルド成果物の他に、空の JS も別のファイル名でデプロイしておきます。
CloudFront の設定
オリジン
先程作成した、S3 の WebホスティングのURLをオリジンとします。
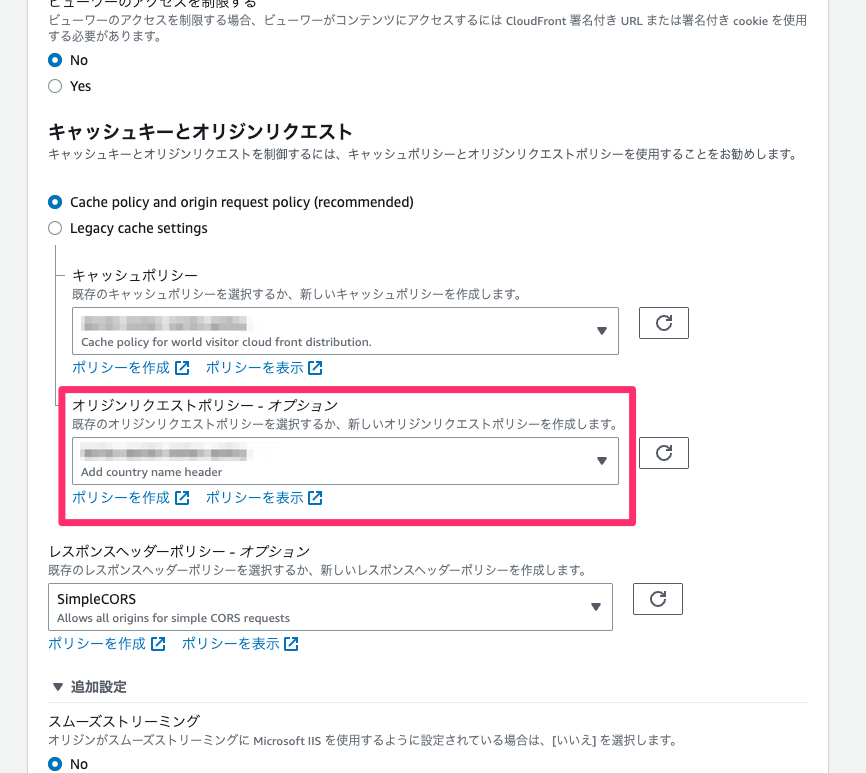
接続国に応じてリクエストヘッダーを付与する設定
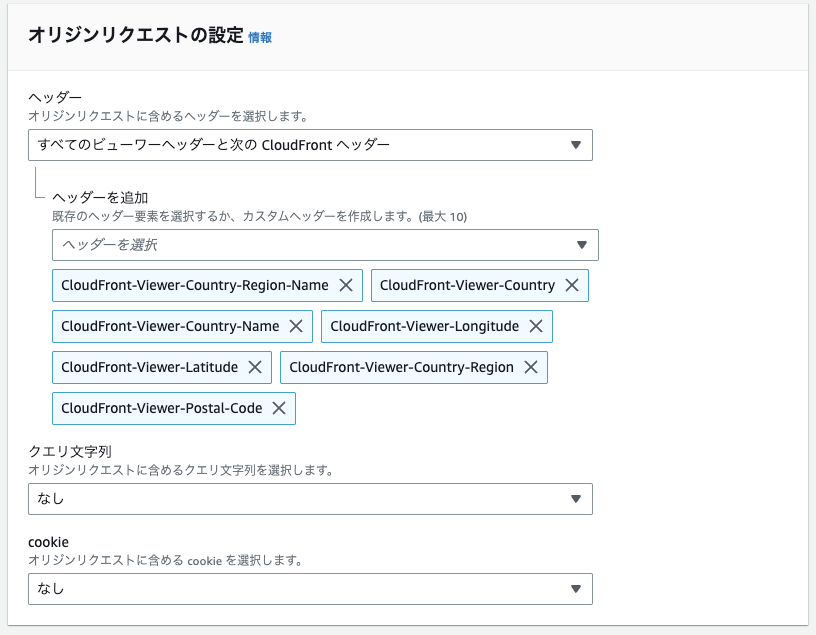
CloudFront の「オリジンリクエストポリシー」という機能で、リクエスト国別のヘッダを付与することができます。
CloudFront の ポリシーページの、オリジンリクエストのカスタムポリシーで、「オリジンリクエストポリシーの作成」を選択し、追加するヘッダーを選べます。
Adding the CloudFront HTTP headers - Amazon CloudFront
CloudFront-Viewer-Country を追加すると、ヘッダーの値として2文字の国名コードが追加されます。「JP」等。大文字になります。


リクエストヘッダによってオリジンに要求するファイルのパスを変えるファンクション
付与したリクエストヘッダーを CloudFront Functions で判定し、リクエストパスを変化させます。
今回はこのようなスクリプトになりました。
なお、handle の引数の event の構造はこのページで紹介されています。
CloudFront Functions event structure - Amazon CloudFront
/*
接続元の国によってリクエストパスにプレフィックスをつけるファンクション
*/
/// 国コードを取得
function getCountryCode(event) {
return event.request.headers['cloudfront-viewer-country']
? event.request.headers['cloudfront-viewer-country'].value
: ''
}
/// 国コード(大文字)から判断するディレクトリプレフィックス
/// SG は初回は必要無いが、検証のために追加
function getDirectoryPrefix(countryCode) {
if(['TW', 'SG'].includes(countryCode)) {
return '/tw';
}
return ''
}
/// uri (パス) はルーティング対象か
// 検証用の index.html はルーティングしたくない。
function uriRootingRequired(uri) {
return ['/my-component.es.js'].includes(uri);
}
function handler(event) {
var countryCode = getCountryCode(event);
var directoryPrefix = getDirectoryPrefix(countryCode);
if (directoryPrefix && uriRootingRequired(event.request.uri)) {
event.request.uri = directoryPrefix + event.request.uri;
}
return event.request;
}
Google Tag Manager でロードする
今回作った Svelte のコンポーネントは、 Google Tag Manager からでも使うことができます。
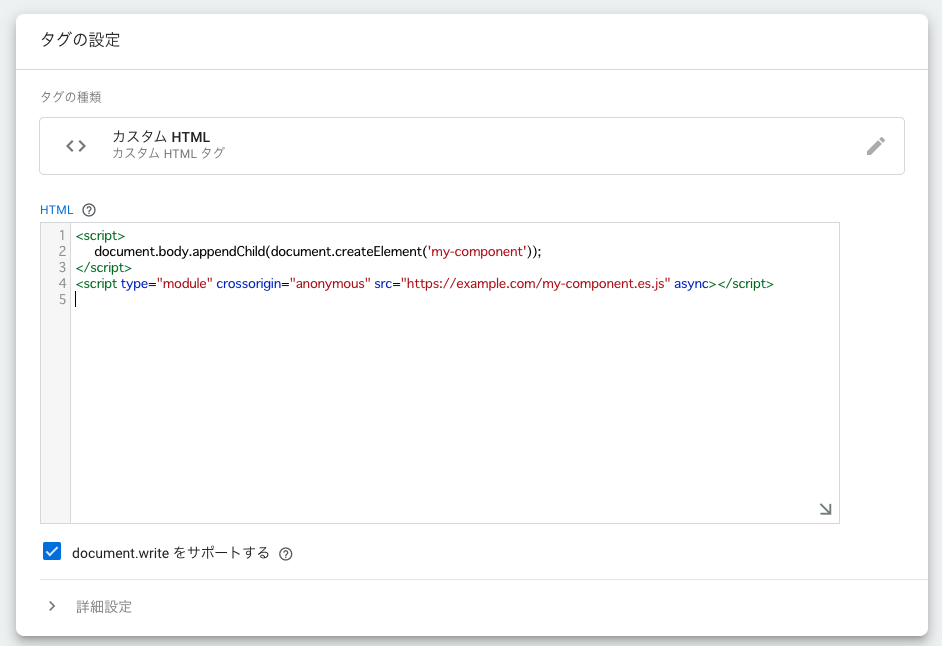
ただし、Google Tag Manager で独自の HTML タグを書くとエラーとなって公開できないため、document.createElement でタグを作成しています。
また、script タグに type="module" 忘れずに指定します。これをつけないとグローバル変数領域にロードされてしまうため、既存のスクリプトに悪影響があります。
そして、type="module" を入れた場合、なぜか「document.writeをサポートする」にチェックが入ってないとスクリプトが動作しないため、チェックを入れます。