普段、業務でお使いのテキストエディターは、複数の行を一度に編集できる機能がついているかもしれません。
複数行の同時編集を使いこなせば、エンジニアでなくても普段の業務の効率を上げられて便利です。
エディター
非エンジニアに強くおすすめしたいのが、Microsoft の Visual Studio Code (以下VSCode) です。
Visual Studio というと、Windows用のプログラムを開発するIDEのイメージがありますが、このエディタは「ちょうどよくカスタマイズされた Atom」「無料のサブライムテキスト」「フロントエンド以外もいけるブラケッツ」といったモダンな軽量エディタの様相で、秀丸やサクラエディタの代わりに使うのにちょうど良いです。
VSCodeはマイクロソフトのサイトからダウンロードして無料で使えます。
エンジニアは、JetBrains のエディターを買うのがおすすめです。
今回は、VSCode と JetBrains のエディター(Android Studio, PHPStorm, PyCharm, RubyMine等) を例にします。
操作方法
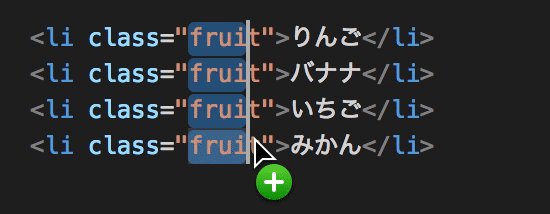
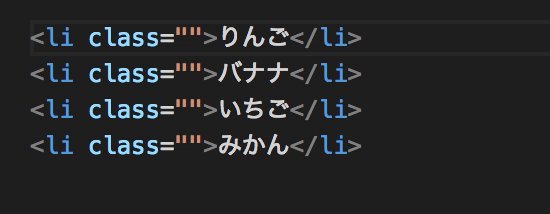
1. 矩形選択からの複数行入力
<li class="">りんご</li><li class="">バナナ</li><li class="">いちご</li><li class="">みかん</li>
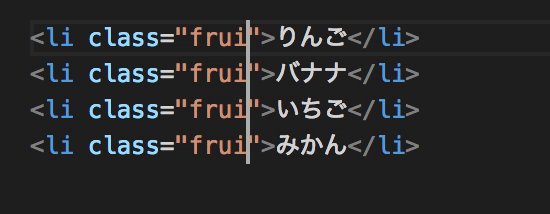
このテキストの、class="" に一度に 文字を入れます。

[VSCode] Shift+Alt を押しながら下にドラッグ
[JetBrains] Alt を押しながら下にドラッグ
class="" ←このダブルクオーテーションの間をクリックし、クリックしたまま Shift + Alt を一緒に押してドラッグするとキャレットが下に増えます。増えた状態でキーボードから文字を入力すると、複数行に同時に入力されます。
上下方向だけでなく、左右の選択も行えます。矩形に選択した状態で、削除・カット・コピー・ペーストを行うことができます。
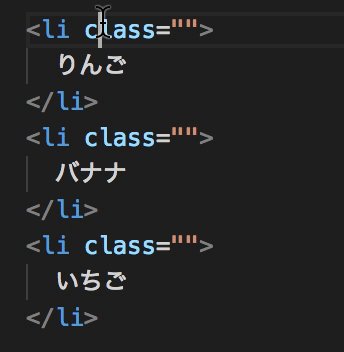
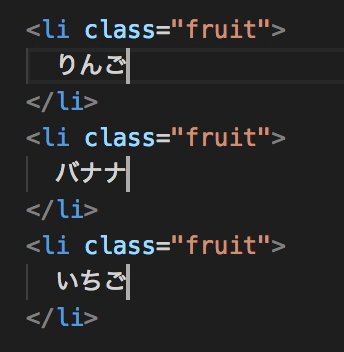
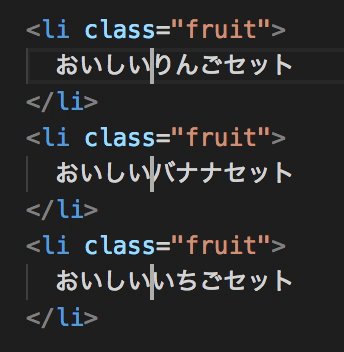
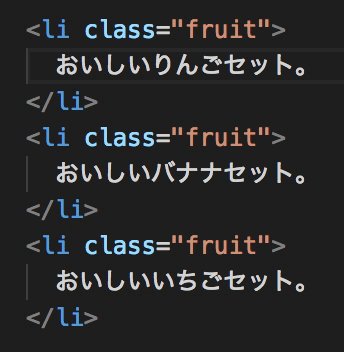
2. 同文字列選択からの複数行入力
<li class="">
りんご
</li>
<li class="">
バナナ
</li>
<li class="">
いちご
</li>
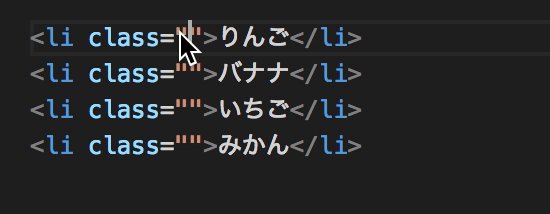
このテキストの、class="" に、一度に文字を入れます。

[VSCode] Command+D
[JetBrains] Control+G
文字列を選択した状態で、上記キーを押すと、同じ文字列をファイル中から検索し、選択状態にします。複数選択状態になれば、同時にその箇所を編集できます。
この機能は使い勝手が良く、機械的な判定を行うので人間が目で見て判定して操作する時のようなミスがありません。使用頻度も多く、積極的に使えば速度と品質の両方の向上が期待できます。
例の動画では、class 文字列を選択して同じ文字列を選択、その後文字を入力しています。
上下左右のカーソル移動の他に、行頭([Mac]Control+A)、行末([Mac]Control+E)のカーソル移動も併用して行うことで、効率よくテキストの修正ができます。
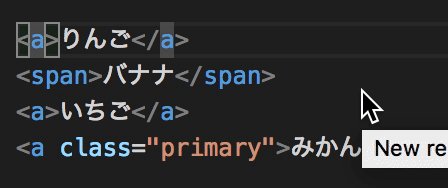
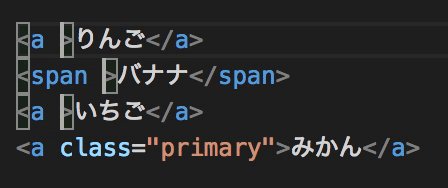
3. キャレットを増殖させて入力
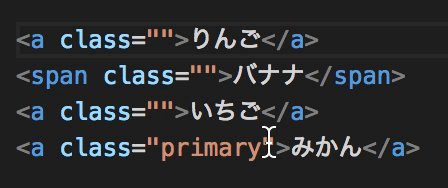
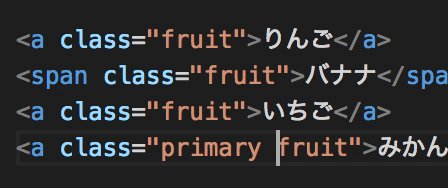
<a>りんご</a>
<span>バナナ</span>
<a>いちご</a>
<a class="primary">みかん</a>
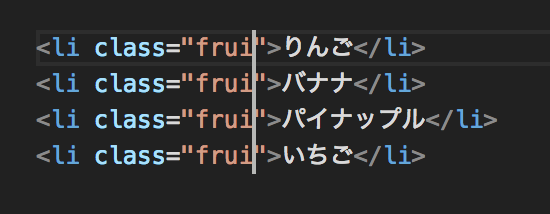
このテキストに、class="fruit" を一度に入力します。

[VSCode][JetBrains] Alt を押しながらマウスボタンをクリック
操作することで、その位置にキャレットを増やすことができます。キャレットが増えている状態でキーボード入力をすると、すべてのキャレットに文字が入力されます。
応用編
複数位置へのペースト
複数選択してコピーしたテキストは、複数選択したキャレットへペーストすることができます。
スプレッドシート(エクセル) での結果を処理する(HTMLにする等)時に便利です。