スマホのセキュリティ対策と適度なバランス
2025.03.27 18:00 (3ヶ月前) 投稿者:

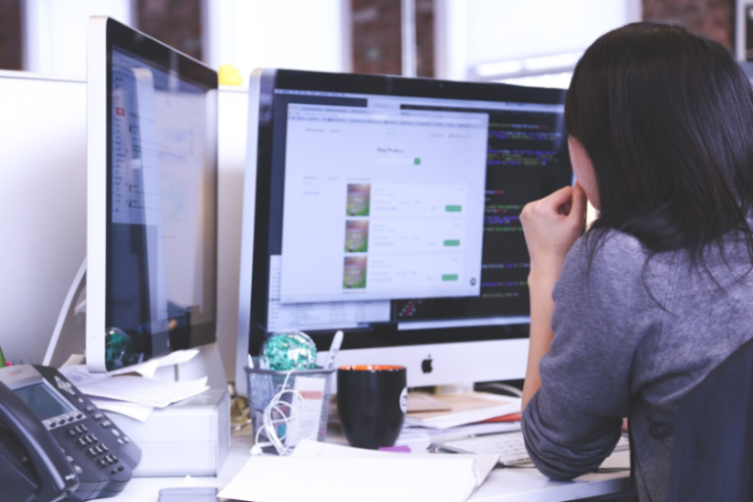
安全なサイトをスマホで開いた際に、セキュリティ警告や画像表示の不具合が発生することがあります。もしかすると、スマホの過度なセキュリティ対策が他のアプリの動作に影響を与えているかもしれません。今回は、セキュリティ対策とその影響について簡単にご紹介します。

安全なサイトをスマホで開いた際に、セキュリティ警告や画像表示の不具合が発生することがあります。もしかすると、スマホの過度なセキュリティ対策が他のアプリの動作に影響を与えているかもしれません。今回は、セキュリティ対策とその影響について簡単にご紹介します。


今回は、ビジネスワークに役立つSlackのリマインダー設定についてご紹介します。 Slackでは、業務で決めたことや会議の開始前にリマインダーを設定しておくと、とても便利です。 忙しいと、いくらスケジュールを頭に入れていても、仕事に没頭してしまい、他の業務や会議の開始時間を過ぎてしまうことがあります。そんな経験がある方には、この機能が非常に役立つと思います。


検索エンジンの上位にサイト情報が表示されるということは多くの人に見てもらえる最高の宣伝です。SEO評価を下げてしまう重複コンテンツを軽減することも重要な課題の一つだといえます。


favicon(ファビコン)とは、Favorite Icon(フェイバリットアイコン)の略です。Webサイトのシンボルマークとして使用されるアイコン。


会社のメールアドレスで作られたMicrosoftアカウントが3つも存在していた。なぜ、登録されてしまったのか、個人と組織のアカウントの見分け方など


フィッシングとは、実在する機関や企業また実際に利用した事のあるサイトを騙ったメールやSMS(ショートメールサービス)などを送り、偽のサイトに誘導して、IDやパスワード、また個人情報など入力させ窃取する手法です。


サイバー攻撃って何? サイバー攻撃とは、あるシステムやネットワークなどに対し、悪意のある第三者が不正な手段で働きかけ、機能不全や停止に追い込んだり、データの改竄や詐取、遠隔操作などを行うこと。


CIAの従来の3つの要素(機密性、完全性、可用性)に最近は新しく4つの要素(真正性、信頼性、責任追跡、性否認防止)も増えました。


こんにちは、品質管理係の渡辺です。


ブラウザのキャッシュが消えない事って多くないですか?


こんにちは、品質管理係の渡辺です。




こんにちは、品質管理係の渡辺です。


品質管理係のお仕事の中に『システム動作の検証』というお仕事があるので、少しお話をしようと思います。