当社プロダクトにおける、nuxt2→nuxt3 への移行時の記録
2022.12.18 19:53 (2年前) 投稿者: カテゴリ: nuxt

2022年11月16日、Nuxt3 が正式リリースされました。 当社でサービスしているプロダクトの1つを、Nuxt2 から Nuxt3 に書き換えましたので、変更した実施内容を書きます。

2022年11月16日、Nuxt3 が正式リリースされました。 当社でサービスしているプロダクトの1つを、Nuxt2 から Nuxt3 に書き換えましたので、変更した実施内容を書きます。


4/1から新卒で入社した高津です。


当社 TORICO ではモバイルアプリ開発のフレームワークに Flutter を採用し、ウェブのフロントエンドのフレームワークとしては Nuxt を採用しています。 普段 Nuxt で開発している方が Flutter での開発を始める際、Flutter での状態管理フレームワークとして、riverpod + hooks_riverpod を使う場合、基本的な使い方を Vuex と比較すると早く理解できますので、説明します。


就社してからは初めてのブログ投稿となります。


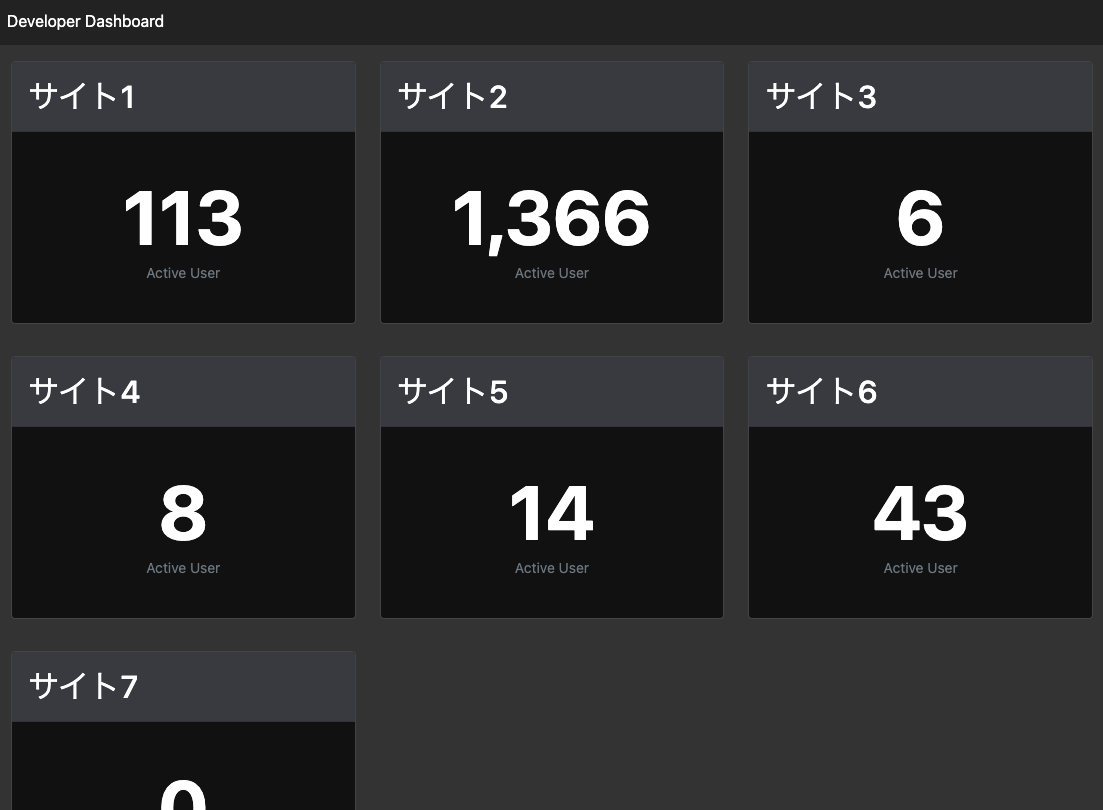
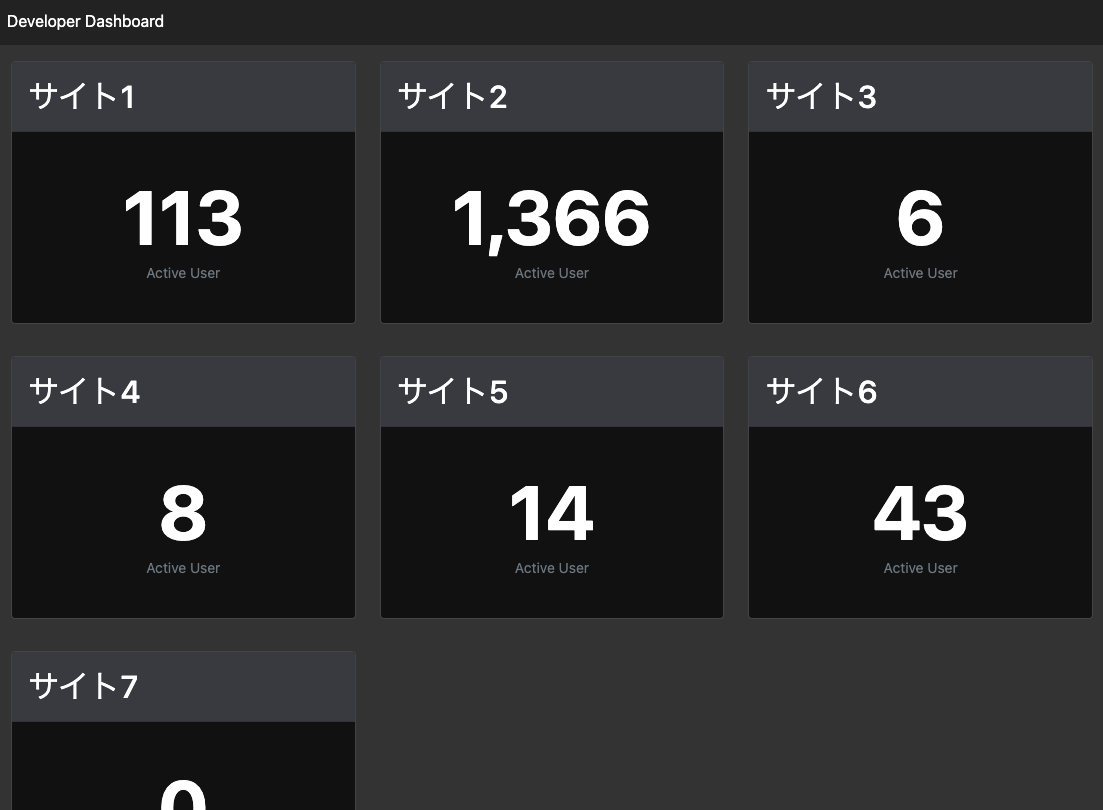
Google Analytics は、API経由で様々な数値を取得することができます。 今回は、API経由でサイトのアクティブユーザー数を取得して、Nuxtで作ったダッシュボード風JSアプリに表示してみます。 Google Analytics の APIから値を表示してウェブページに表示する場合、 APIとの通信をサーバサイドで PHP や Python のプログラムで取得してウェブブラウザに表示時する方法と、 ウェブブラウザ自体が直接 Google Analytics API にリクエストして表示する方法と、 どちらの方法でも実現できます。